この記事で解決できるお悩み
・JINをインストールしだけどデザインが思ってたのと違う。
・もっとおしゃれなデザインにしたい
・どんなデザインがあるのかじっくり見たい
なぜなら、このブログもJINを導入しており最初のデザインはいまいちでしたが、よりオシャレなデザインに変更することができました。
見た目のデザインがおしゃれで購入したワードプレステーマ「JIN」
インストールしたのに「なんか思ってたのと違う・・・」
JINの初期設定のデザインっていまいちなんですよね。
自分でカスタマイズしないといけないのか、と思うかもしれませんが
実は、オシャレなデモサイトが11個用意されていて好きなデザインに設定することができます。
この記事を読み終えると?
・JINのテーマをもっとオシャレなデザインにできる
・11種類のオシャレなデザインから選ぶことができる
・JINデモのオシャレなデザインの設定方法がわかる
今回は、JIN初期設定以外のデモを選び、設定する方法を解説します。
div class=”simple-box4″>
★無料口座開設でビットコイン3,500円分もらえる!★
コインチェックならアカウント作成(口座開設・維持)手数料が無料です
ビットコイン3,500円分をゲット!
【無料】コインチェック
口座開設方法を見る
JINインストール手順
デモを選ぶ前に、まだ「JIN」をインストールしていない人は
こちらの手順を参考にして下さい。
ワードプレスJINインストール方法【親テーマは有効化NG!?】ワードプレステーマ「JIN」のインストール方法は?おしゃれで人気のワードプレステーマ「JIN」を購入!
したのはいいけど、どうやってインストールするの?
今回はワードプレステーマ「JIN」のインストール方法を解説します。...
JINデモテーマを選択
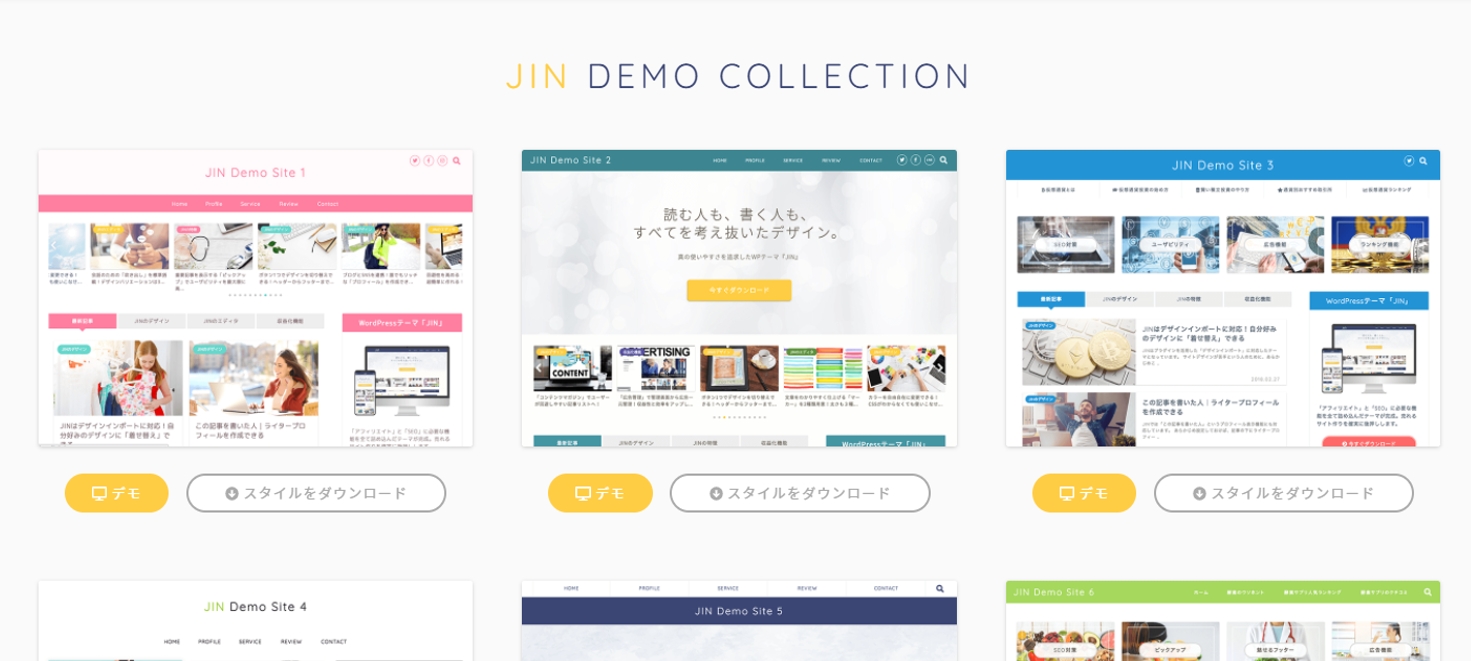
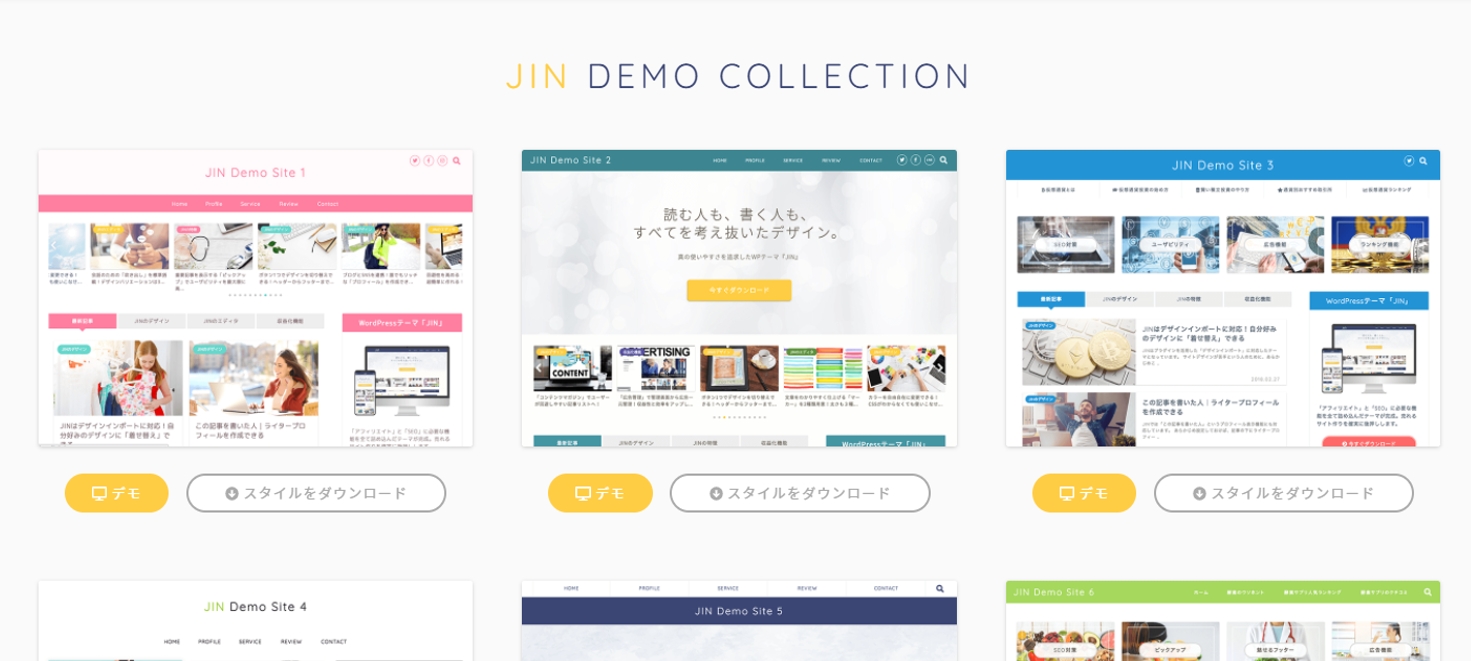
まずは、JINのデモサイトへアクセスします。
JINデモサイト一覧
全11種類のデモサイトが表示されています。

サンプルをクリックすると実際のデモサイトを確認する事ができます。

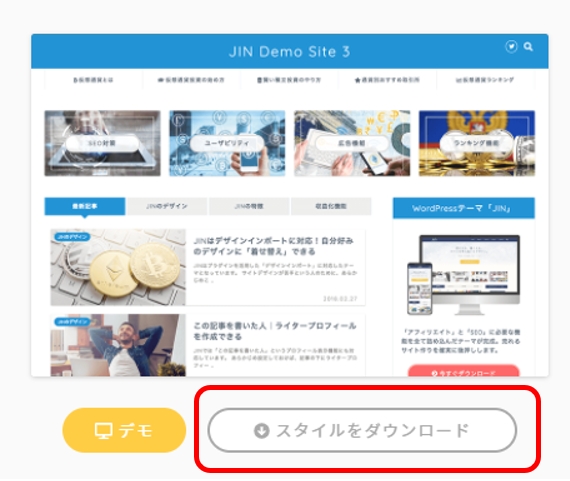
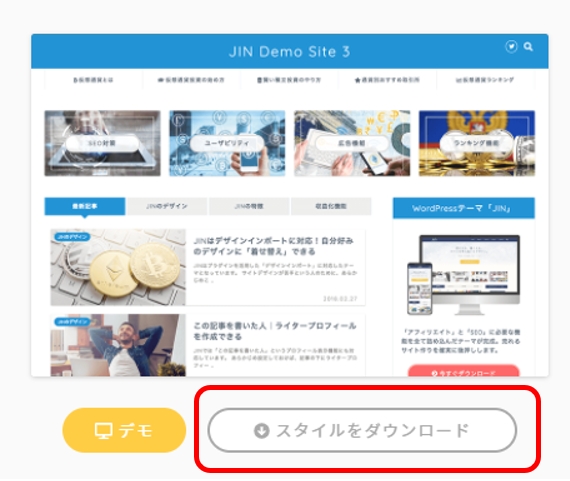
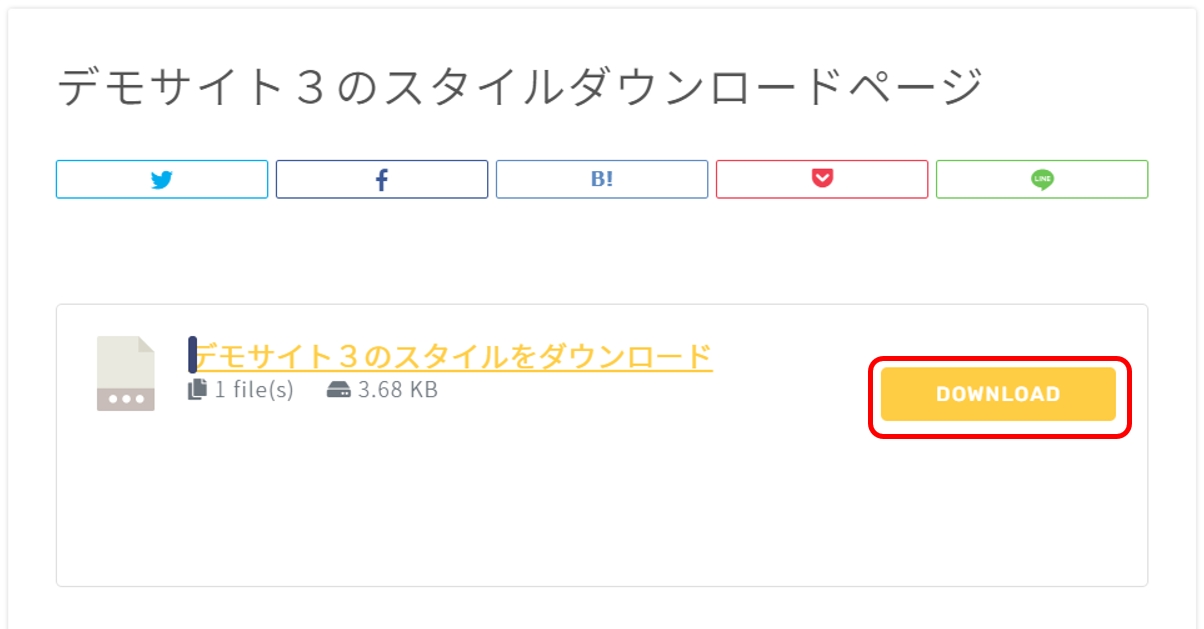
気に入ったデモを決めたら「スタイルをダウンロード」をクリックします。
※今回の例は、このブログで使用している以下の画像のテーマで説明します。

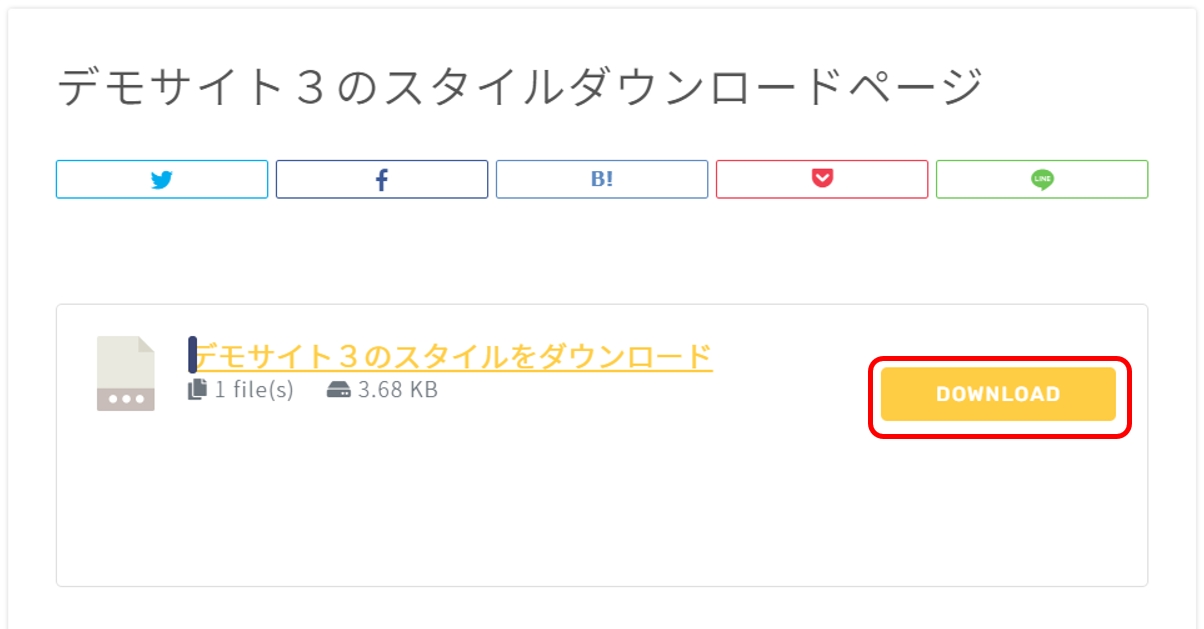
「DOWNLOAD」をクリックします。

デモ設定用ファイル「jin-demo●.dat」がダウンロードされます。

選択したJINデモテーマを設定
Customizer Export/Import
まずは、デモテーマを設定するためのプラグイン「Customizer Export/Import」を
インストールします。
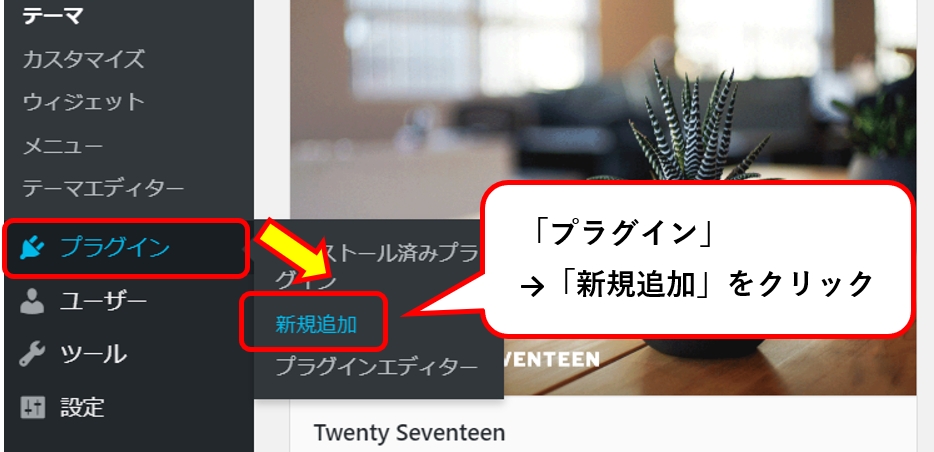
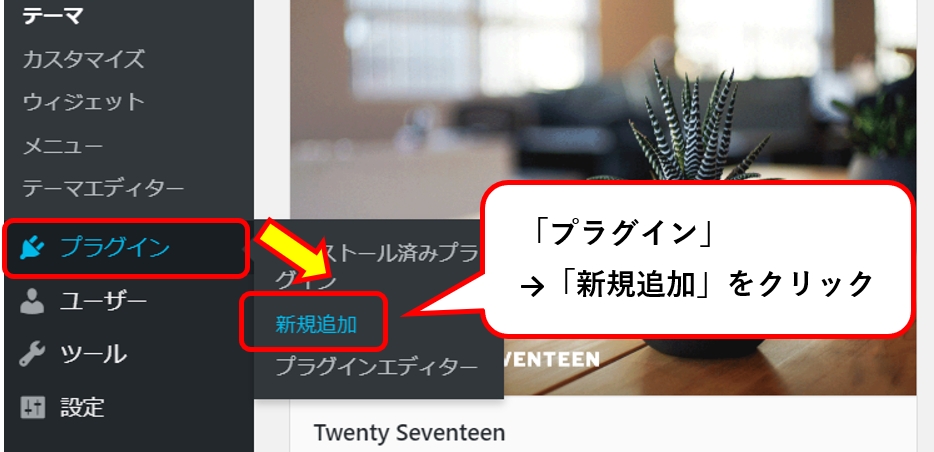
ワードプレスログイン後「プラグイン」→「新規追加」をクリックします。

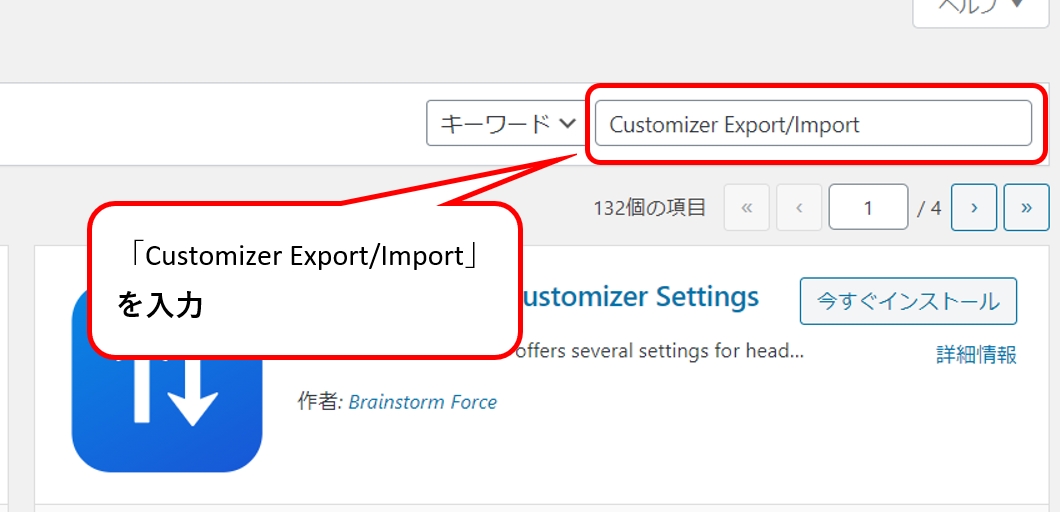
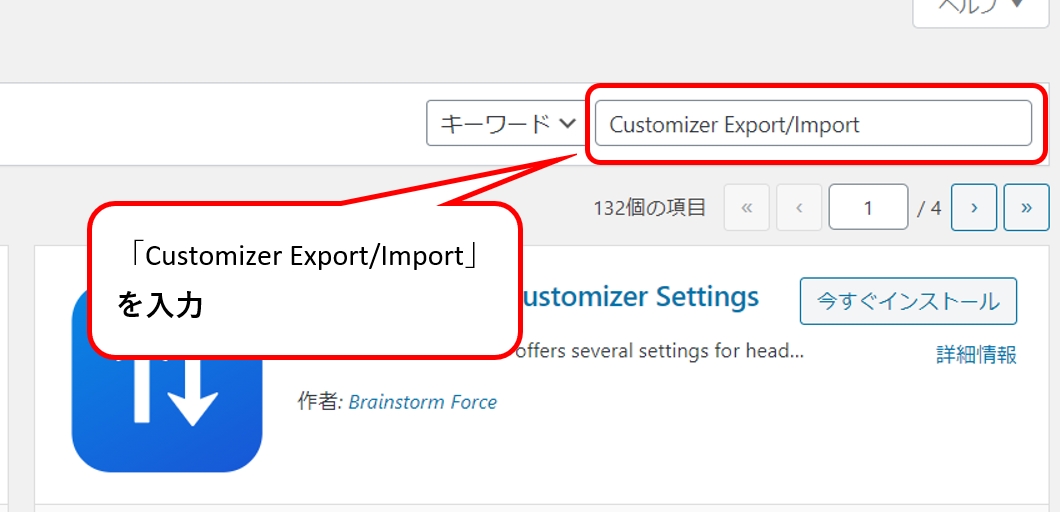
検索窓に「Customizer Export/Import」を入力します。

「今すぐインストール」をクリックします。

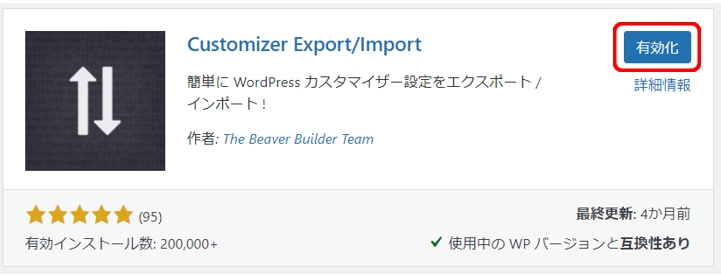
「有効化」をクリックします。

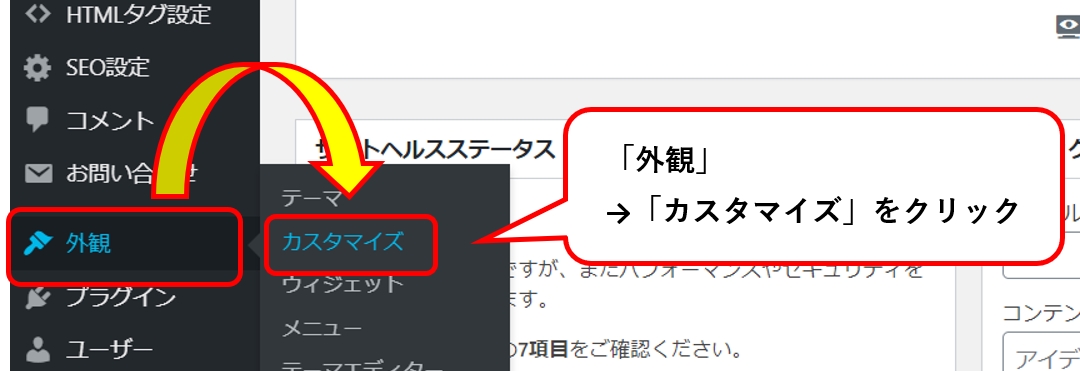
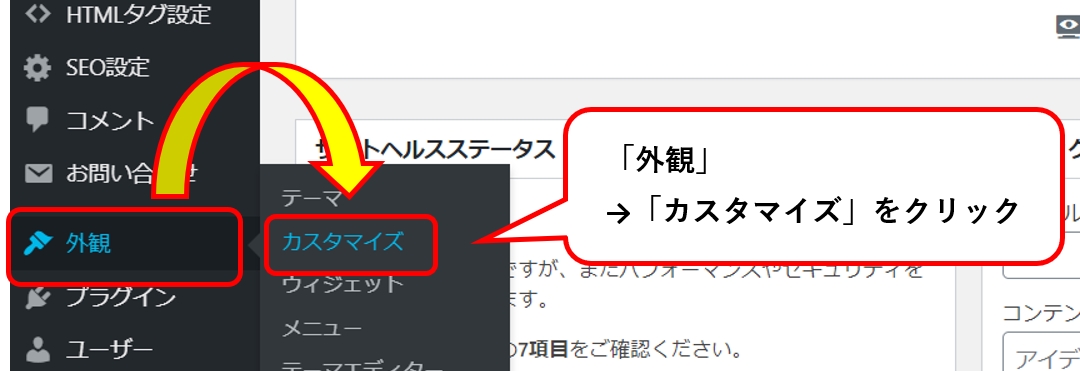
「外観」→「カスタマイズ」をクリック。

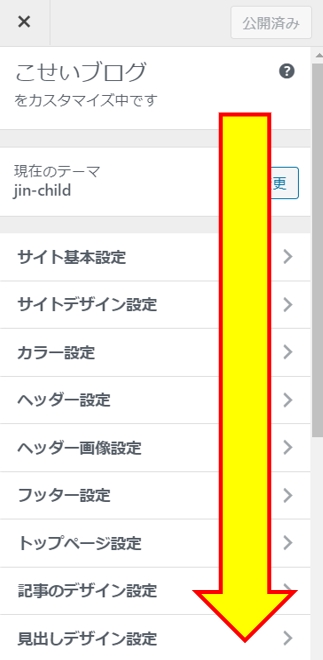
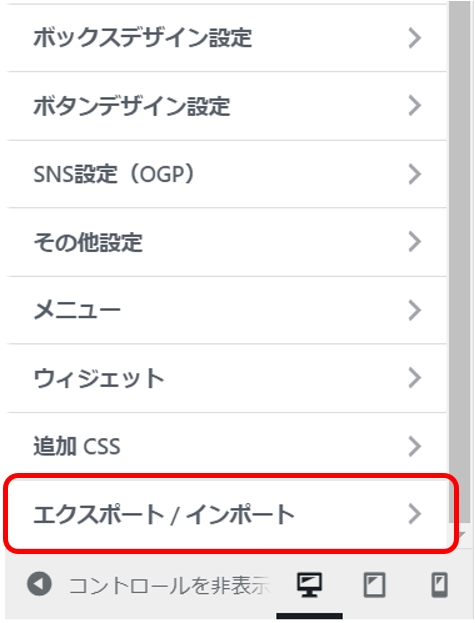
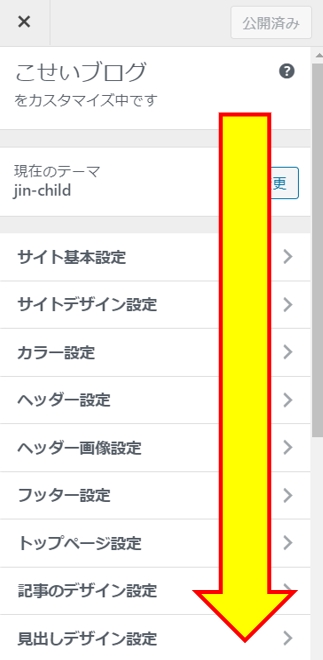
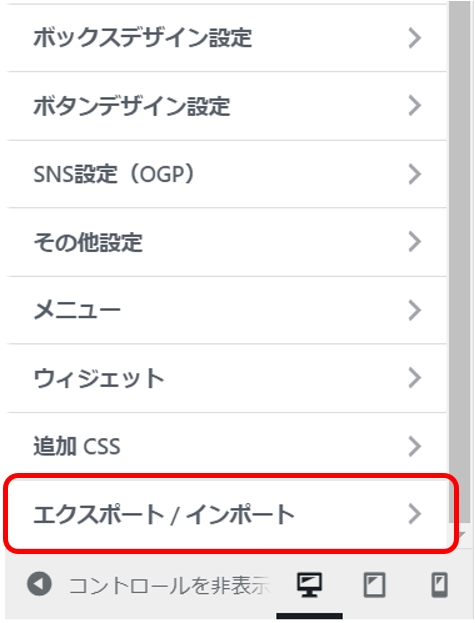
再度メニューの一番下へ画面をスクロールします。

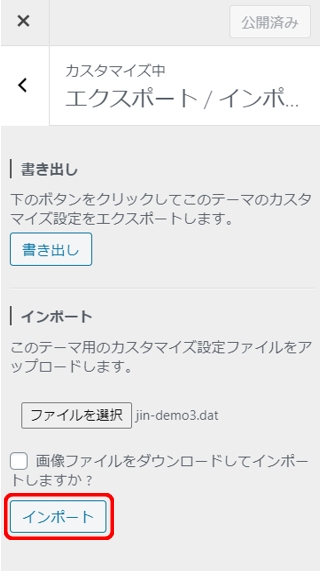
「エクスポート/インポート」をクリックします。

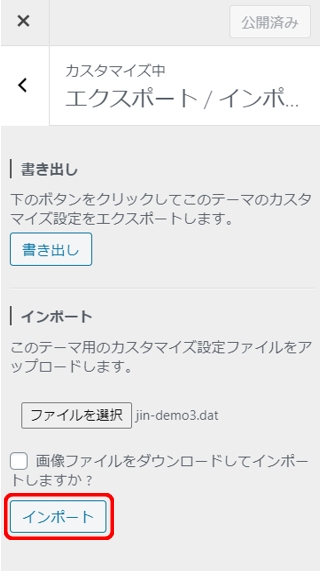
インポート「ファイルを選択」をクリックします。

ダウンロードした「jin-demo●.dat」を選びます。

「インポート」をクリックします。

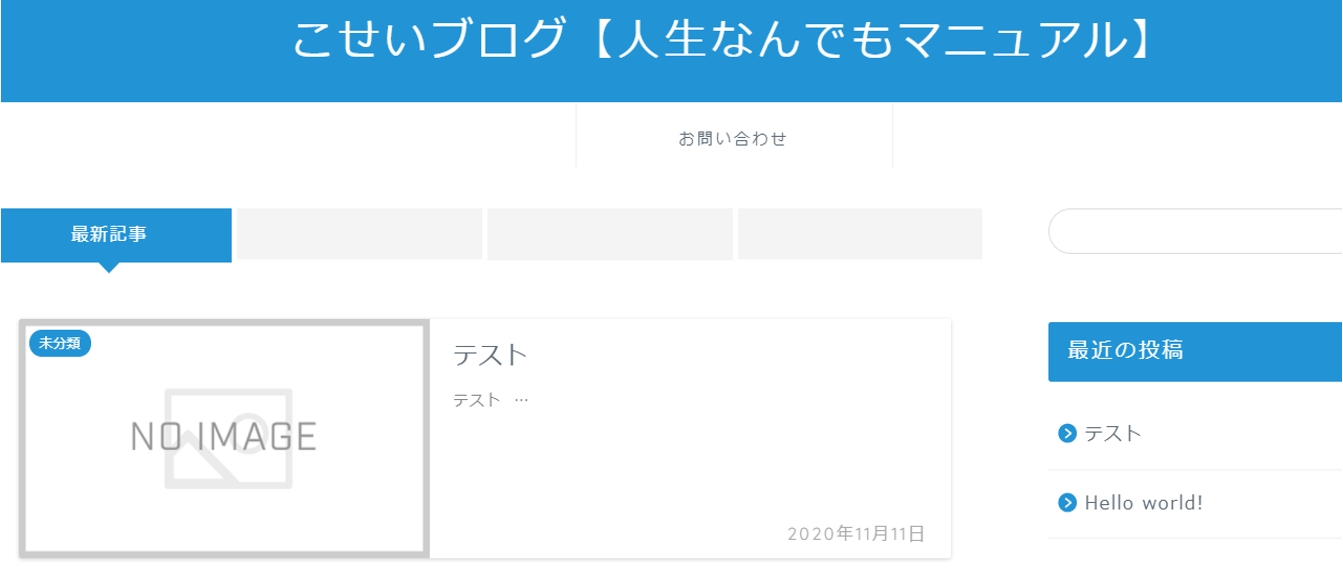
自分のブログへアクセスし、デザインが変更された事を確認します。

デモサイトを設定すると、ブログ名が変わってしまう場合があるので
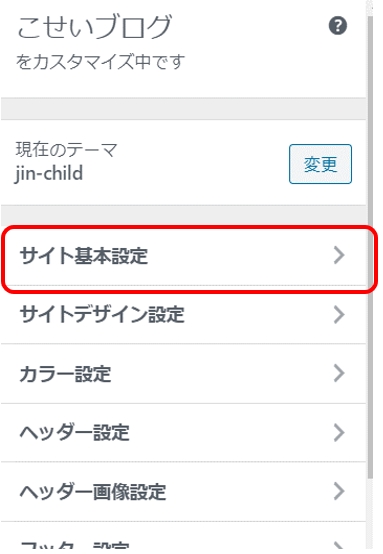
自分のブログ名に設定します。
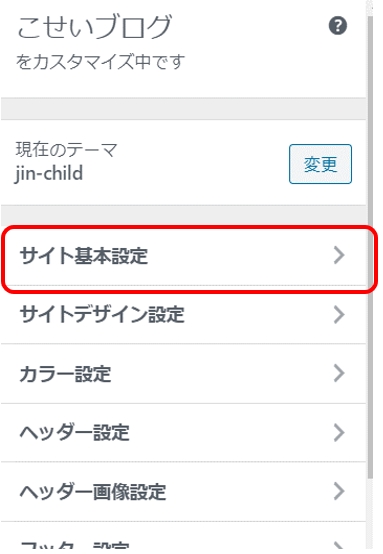
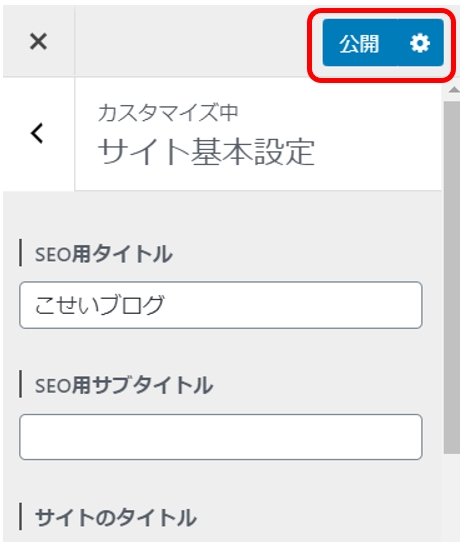
「サイト基本設定」をクリックします。

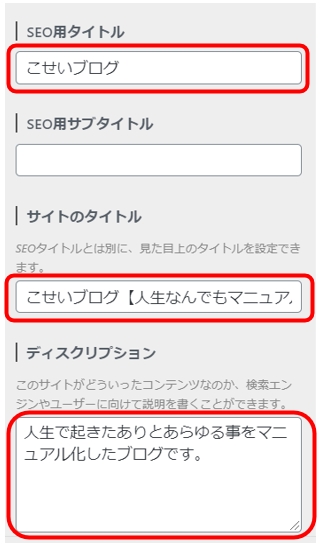
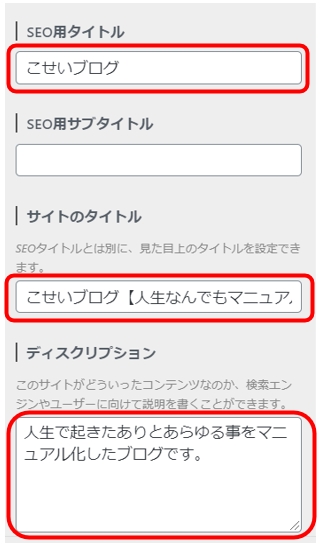
「SEO用タイトル」(ブログ名)と「サイトのタイトル」「ディスクリプション」を
入力します。

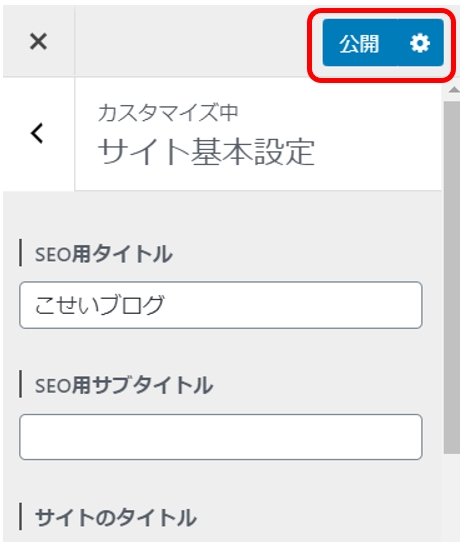
「公開」をクリックします。

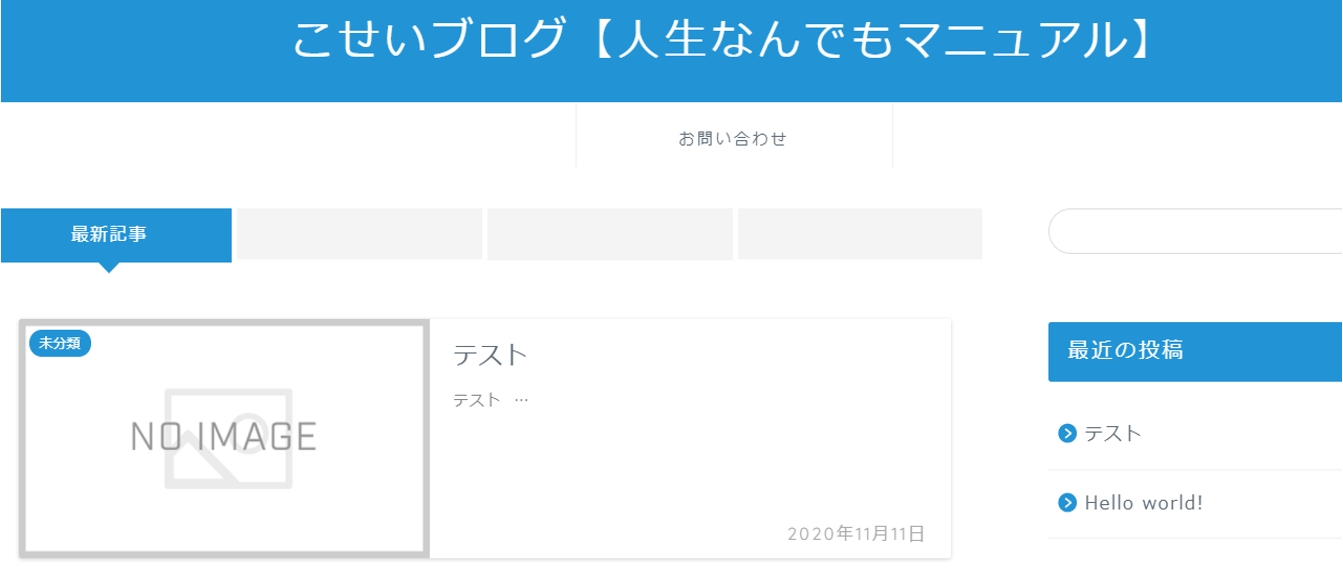
ブログ名が変更された事を確認します。

以上で、JINデモ設定方法は完了です。
【まとめ】
まとめ
・JINデモ一覧サイトで11種類の中から好きなのを決める
・インポートプラグインをインストールしてからデモファイルを取り込み設定する
次は、グーグルアドセンスの合格率を上げるための
「プライバシーポリシー」の設定を行います。
>>プライバシーポリシー設定(グーグルアドセンス合格率アップ)
アドセンス合格率がアップするプライバシーポリシーの書き方・グーグルアドセンスになかなか合格しない
・プライバシーポリシーを入れると合格率があがる?
・どうやってプライバシーポリシーを書くの?
という悩みを解決できる記事となっております。
・グーグルアドセンスの合格率がアップする
・プライバシーポリシー記事の作り方がわかる
・プライバシーポリシー文章をコピペするだけで作れる...
一度、格安ブログ簡単始め方マニュアル総合ページに
戻りたい場合は以下をクリックしてください。
>>格安ブログ始め方簡単マニュアル総合ページ
【初心者向け】格安ブログ始め方簡単マニュアル総合ページ・ブログで稼ぎたいんだけど
継続でき自信もないし、できるだけ格安でブログを始める方法はないのかな?
あと開設から記事を書き始めるまで何を設定すればいいの?
という悩みを解決できる記事となっております。
実際に私が設定した画面を元にマニュアル化しているので
上から順番に見ていけば格安ブログが解説・設定できるようになっています。
記事の前半では、自分にあった2種類の
格安レンタルサーバー・ドメイン契約方法を解説しつつ、
記事の後半では、ブログ初心者向け初期設定方法を解説します。...