おしゃれで人気のワードプレステーマ「JIN」を購入!
したのはいいけど、どうやってインストールするの?
今回はワードプレステーマ「JIN」のインストール方法を解説します。
★招待コードで1,500円分の
ビットコインがもらえる★

ビットフライヤーなら招待コード「jnowezi0」を入力して
口座開設すると1,500円分の
ビットコインがもらえます。
招待コードはこちら
JINの親テーマ(本体)と子テーマファイルを用意する
JIN親テーマ(本体)を用意
まずは、購入したワードプレステーマの「jin.zip」のファイルを用意します。

JIN子テーマを用意(ダウンロード)
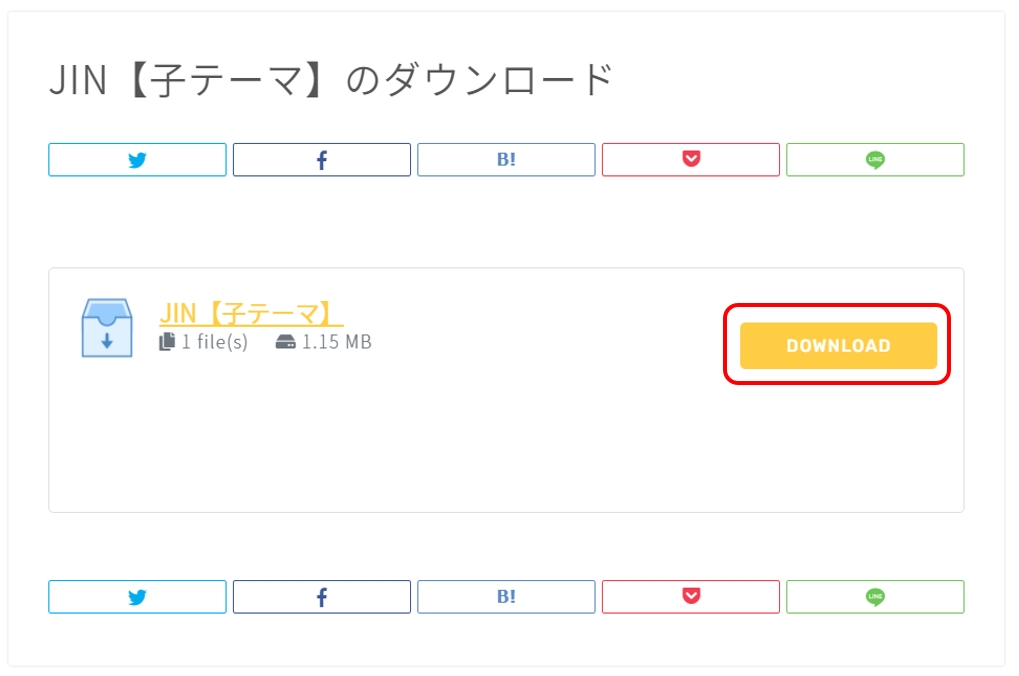
JIN子テーマダウンロードページへアクセスします。
「DOWNLOAD」をクリックします。

JIN子テーマ「jin-child.zip」ファイルが用意できました。

「JIN」(親テーマ)インストール手順
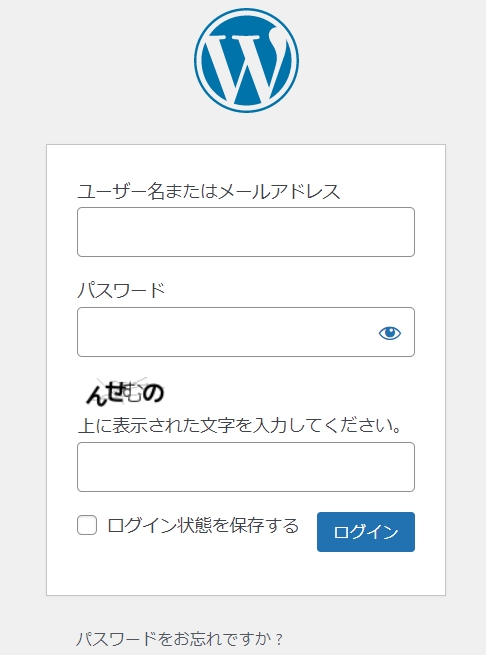
ワードプレスにログインします。

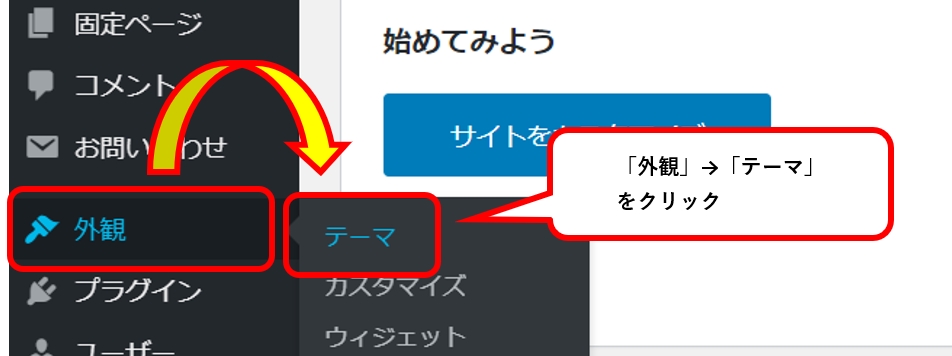
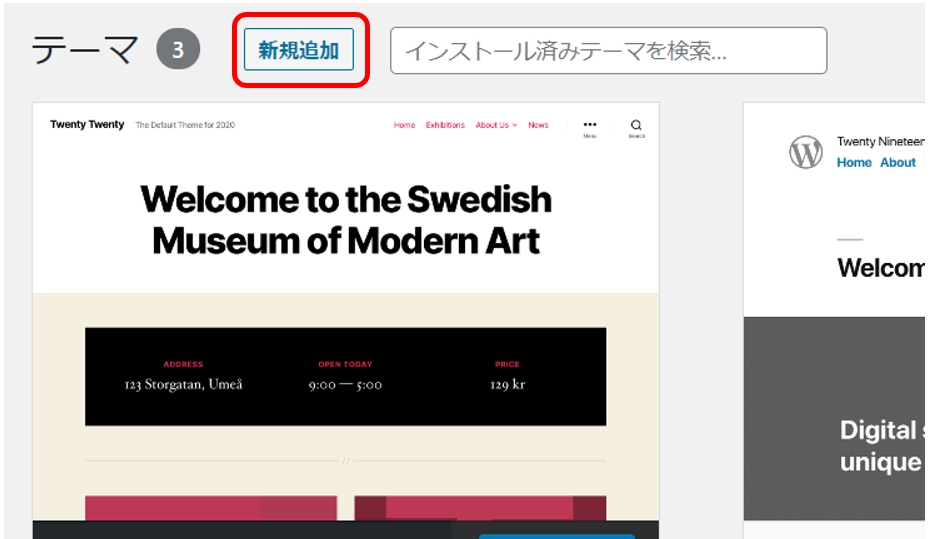
「外観」→「テーマ」をクリックします。

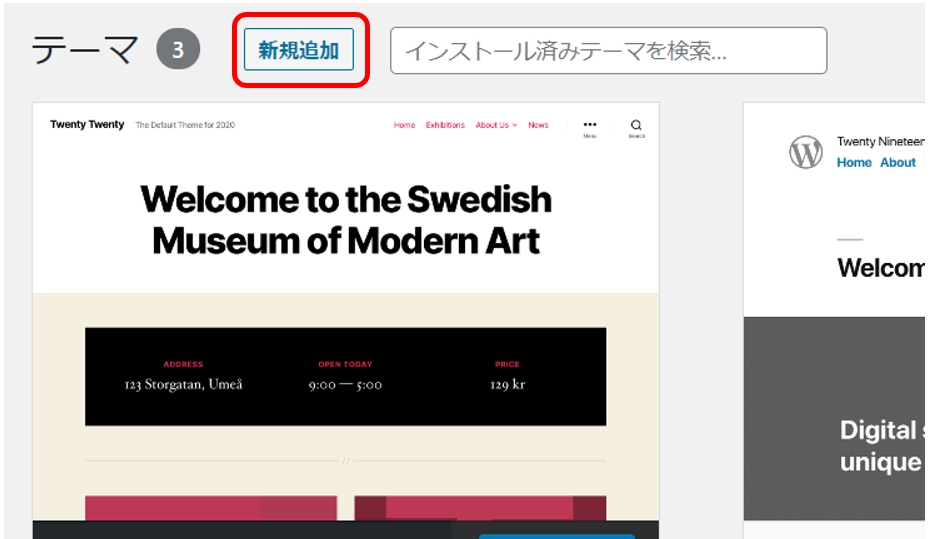
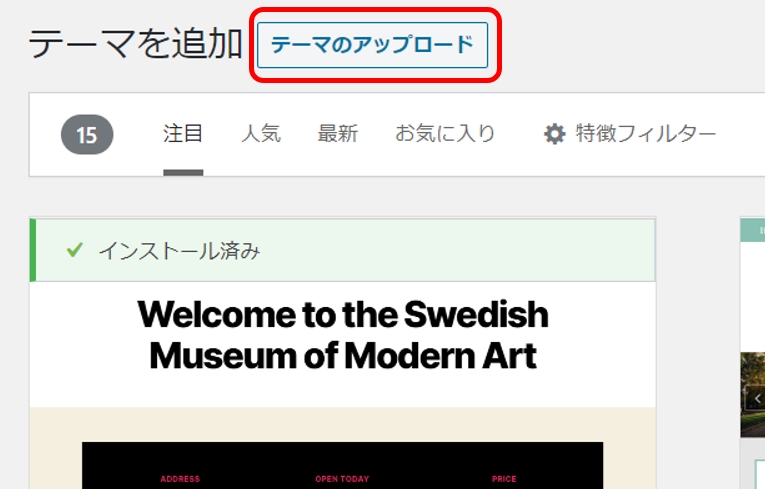
「新規追加」をクリックします。

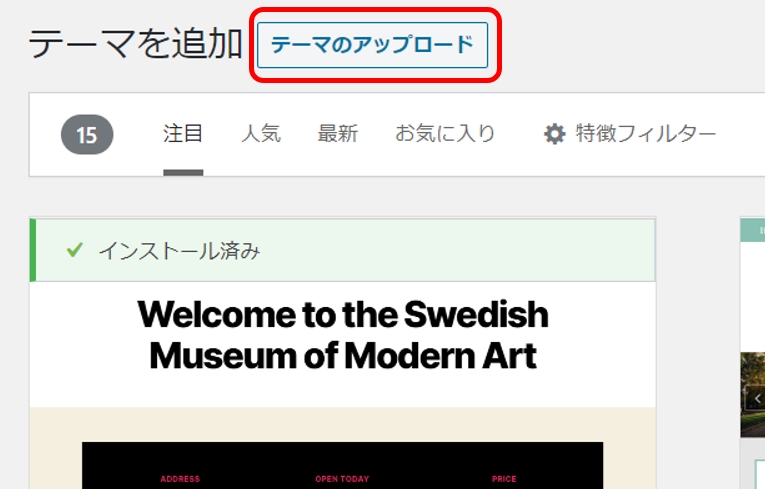
「テーマのアップロード」をクリックします。

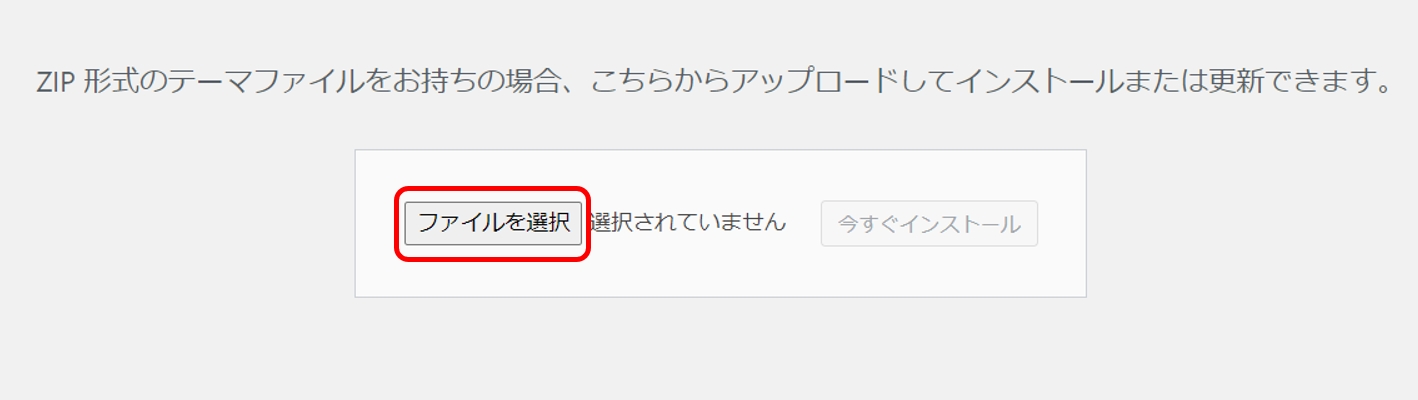
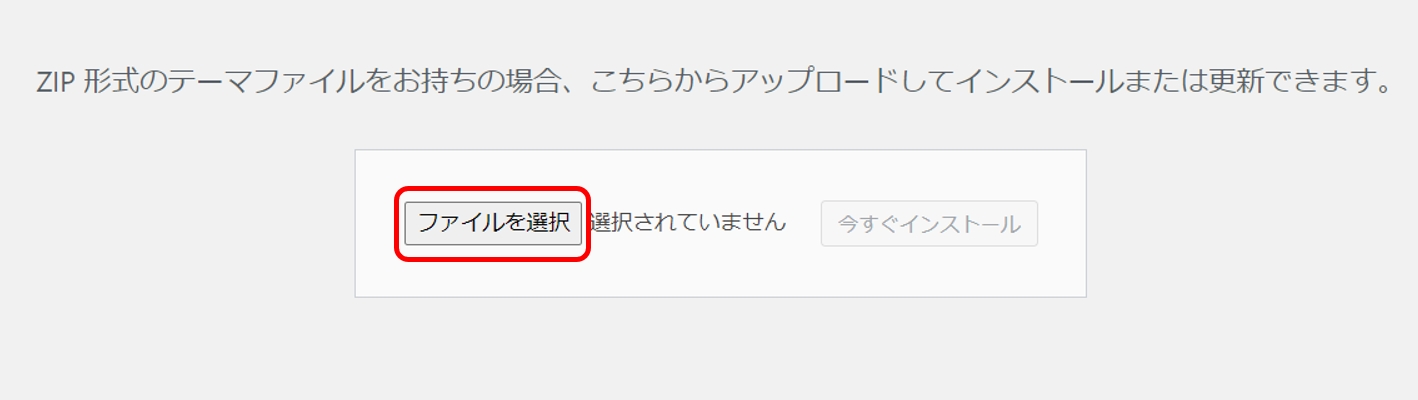
「ファイルの選択」をクリックします。

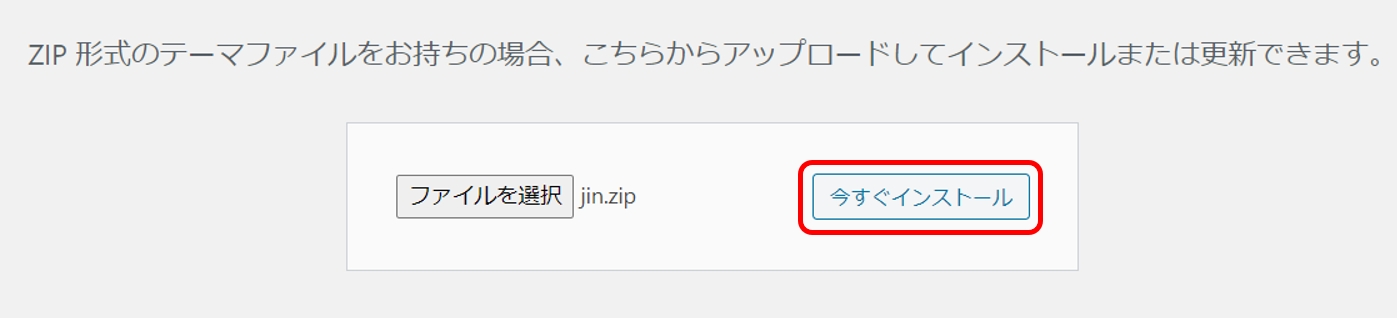
JIN親テーマファイル「jin.zip」ファイルを選びます。

「今すぐインストール」をクリックします。

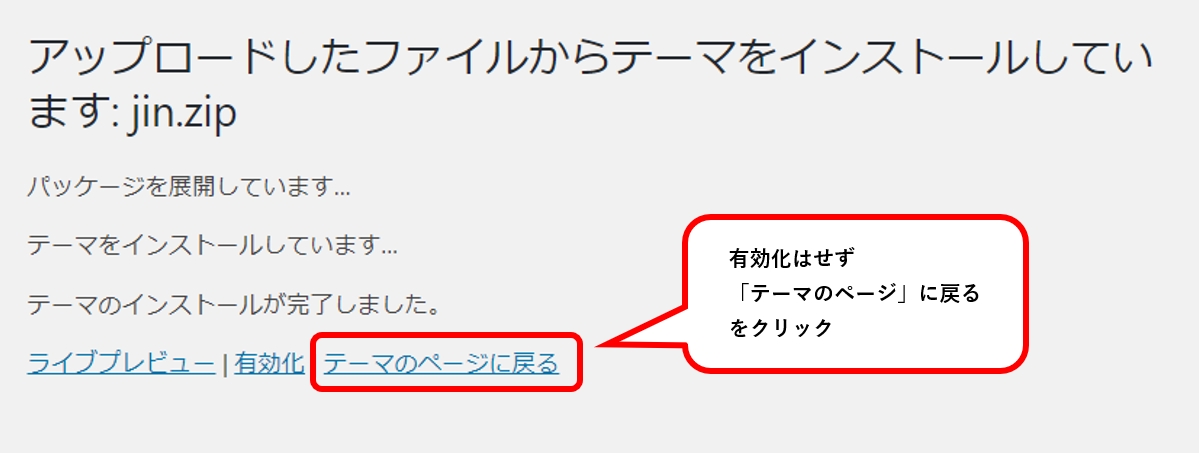
まだ、有効化はしません。「テーマのページに戻る」をクリックします。

「JIN」(子テーマ)インストール・有効化手順
「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックします。

JIN子テーマファイル「jin-child.zip」を選択します。

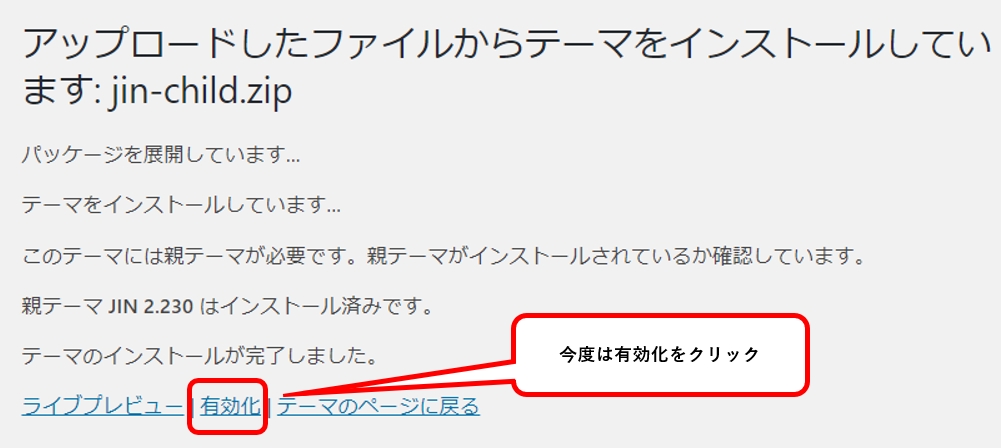
「今すぐインストール」をクリックします。

今度は「有効化」をクリック

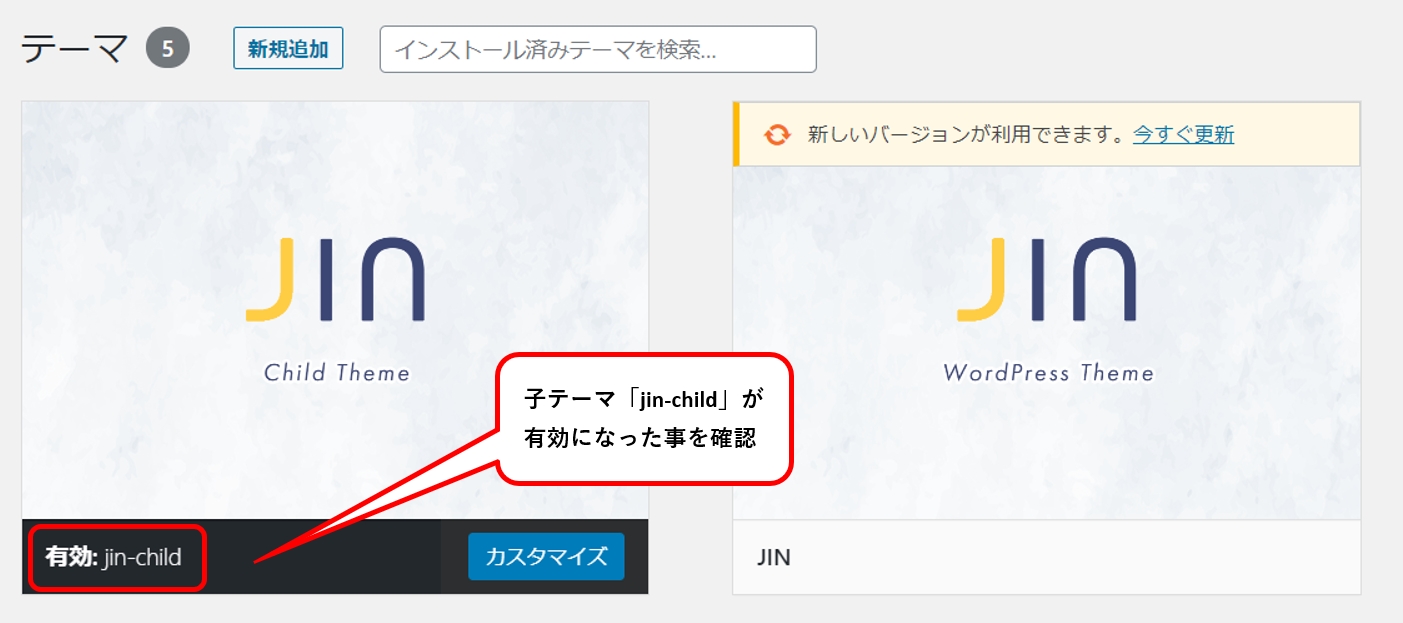
子テーマ「jin-child」が有効になった事を確認します。

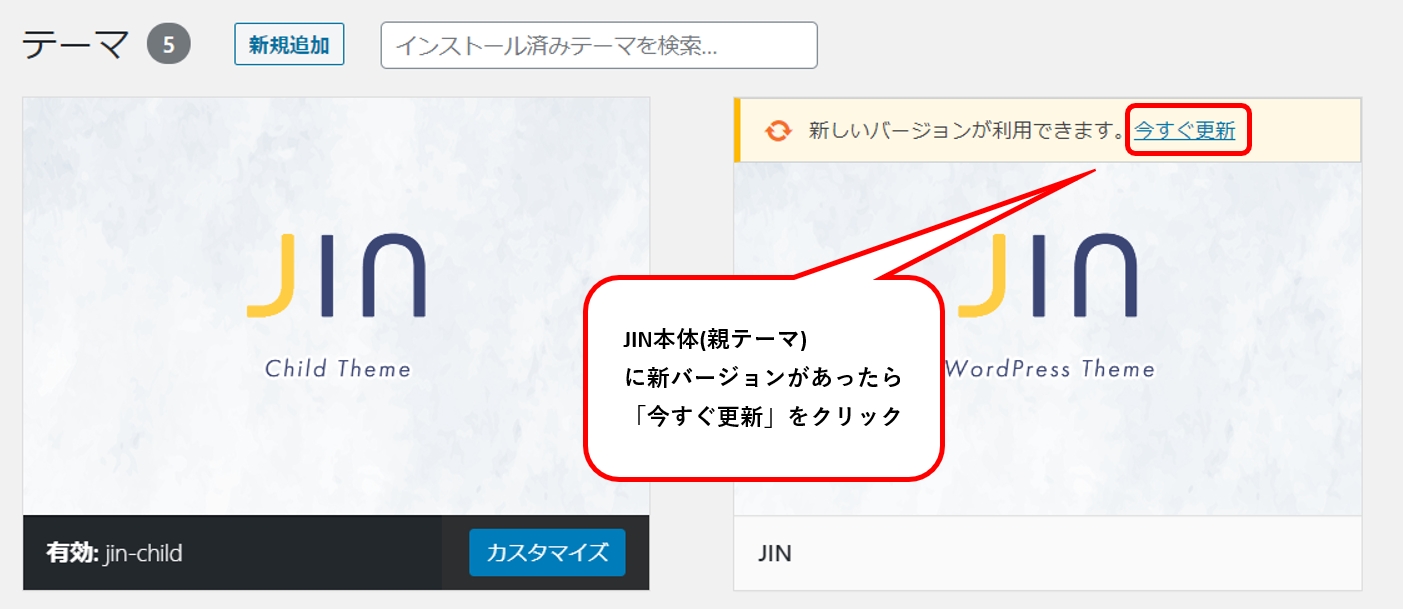
JIN(親テーマ)で新しいバージョンが利用できます。と表示されていたら
「今すぐ更新」をクリックします。

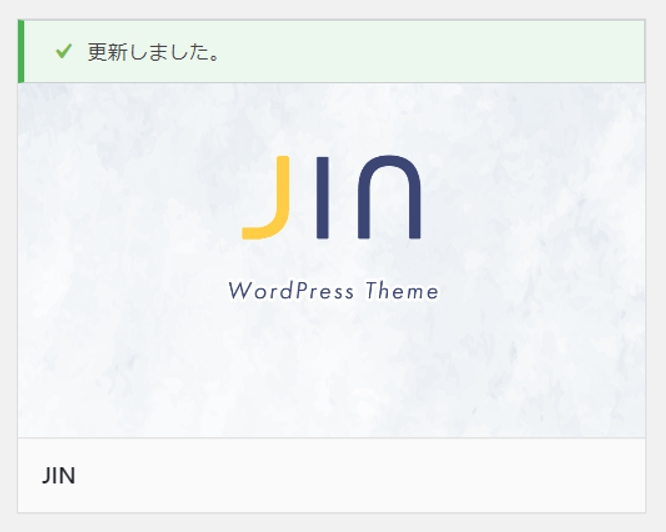
「更新しました」と表示されます。

【まとめ】
・JIN本体(親テーマ)と子テーマを用意する
・最初にJIN親テーマをインストールするが有効化しない
・次にJIN子テーマをインストールし、こちらを有効化する
次は、ワードプレステーマJINの「デモ設定」を行います。
さて、テーマも入れたことだし、いよいよブログ記事を書いて・・・
「なんかダサい・・・」
JINのインストール直後のデザインっていまいちなんですよね。
実は、JINにはデモサイトがあり11種類のおしゃれなデザインを
設定する事ができるんですよね。
デモサイトから好きなデザインを選び設定する方法は
以下を参考にしておしゃれなデザインに変更しましょう。

一度、格安ブログ簡単始め方マニュアル総合ページに
戻りたい場合は以下をクリックしてください。