この記事では「EWWW image optimizer」
インストール・簡単設定マニュアルについて解説します!
・ブログで画像が多すぎて容量が足りない
・画像をたくさん使ったら記事の表示が遅くなった。
・画像の表示が遅くてグーグルから低評価されちゃう
という悩みを解決できる記事となっております。
格安ブログで運営しているので、高画質の画像をブログにたくさん掲載すると
どんどん表示速度が遅くなってくるんですよね。
また、ブログ全体の速度も遅くなるとグーグルからの評価も下がります。

私はワードプレスの「EWWW image optimizer」プラグインを入れて
画像を圧縮し、ブログの表示速度を改善しています。
記事の前半では、「EWWW image optimizer」の
インストール・簡単設定方法を解説しつつ、
記事の後半では、「EWWW image optimizer」を入れると良くなる
3つの事について解説します。
この記事を読み終えることで、以下のような悩みが解決できます。
この記事を読むと
・ブログの動作が軽くなる
・画像を圧縮し容量が節約できる
・グーグルから低評価をもらいにくくなる
では、「EWWW image optimizer」インストール・簡単設定マニュアルついて、
これから詳しくお伝えしていきます。
div class=”simple-box4″>
★無料口座開設でビットコイン3,500円分もらえる!★
コインチェックならアカウント作成(口座開設・維持)手数料が無料です
ビットコイン3,500円分をゲット!
【無料】コインチェック
口座開設方法を見る
「EWWW image optimizer」インストール方法

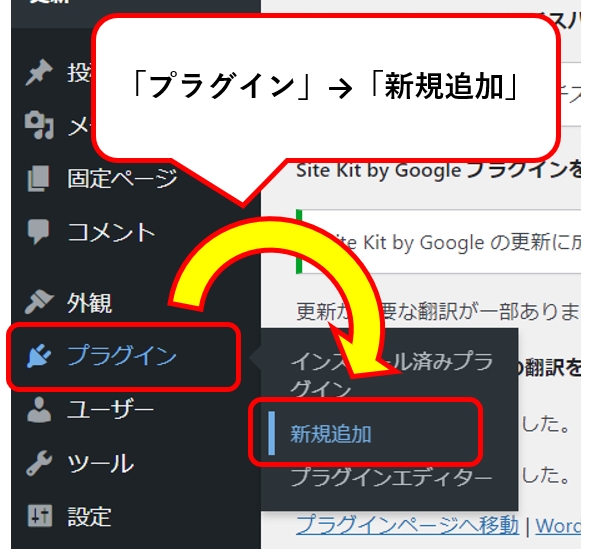
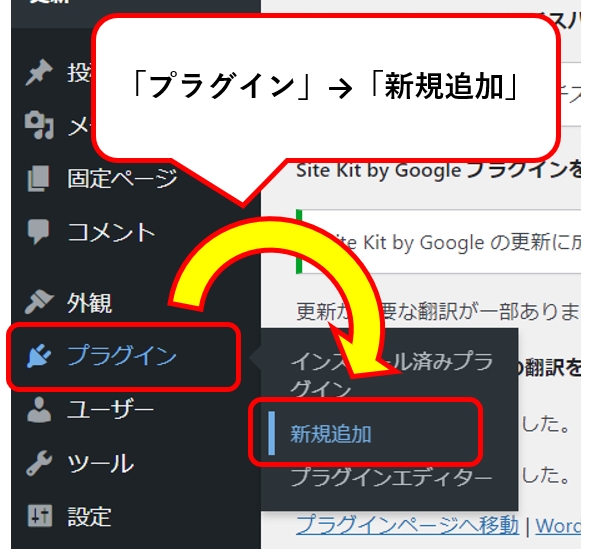
ワードプレスにログインし、「プラグイン」→「新規追加」をクリックします。

検索窓にプラグイン名を入力します。

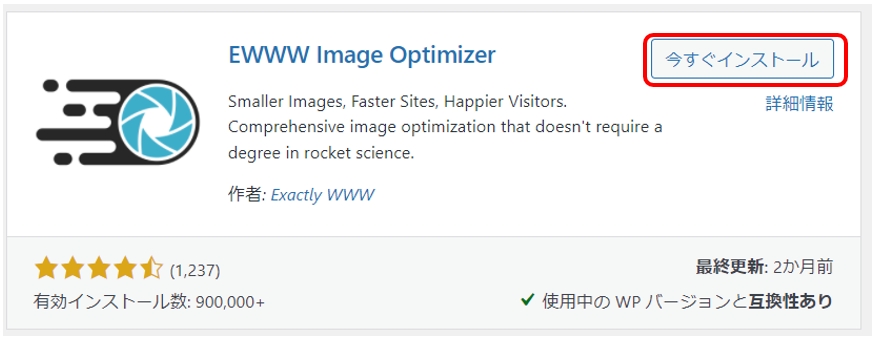
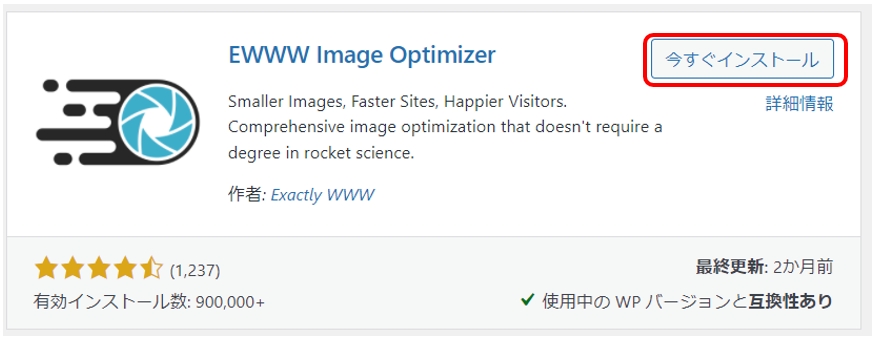
「EWWW Image Optimizer」と入力します。

「EWWW Image Optimizer」見つけたら「今すぐインストール」をクリックします。

「有効化」をクリックします。
以上で「EWWW Image Optimizer」のインストールは完了です。
次は簡単な設定を行います。
「EWWW image optimizer」簡単設定方法

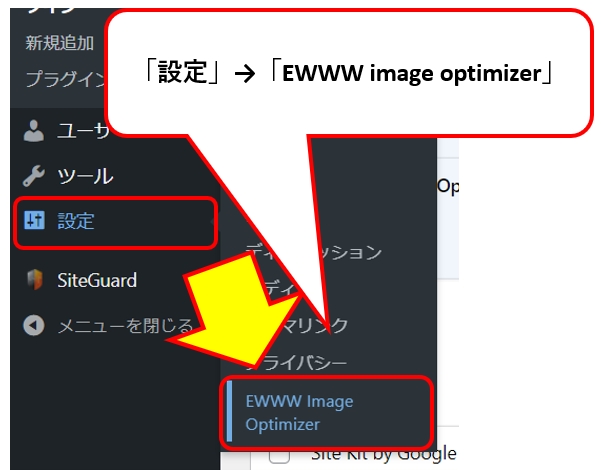
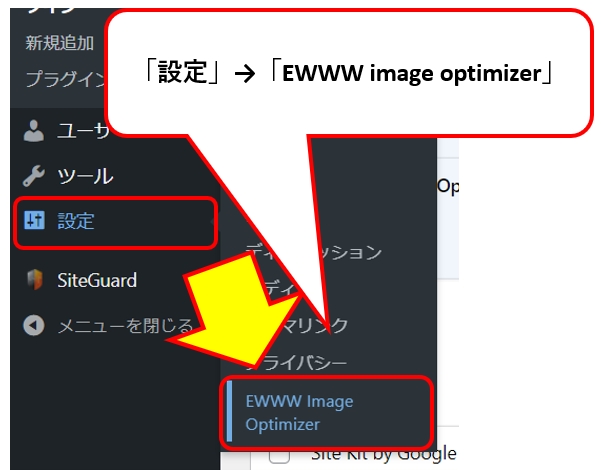
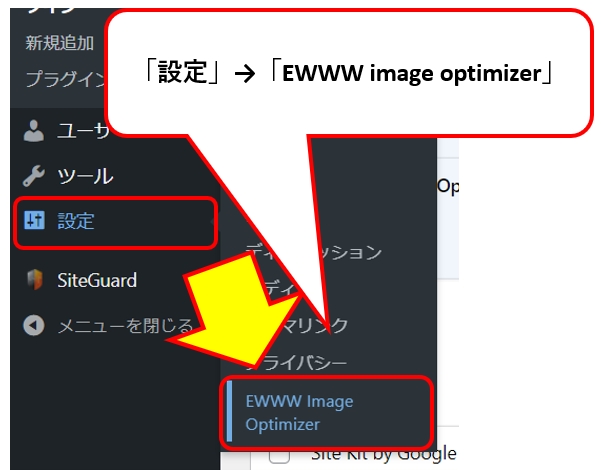
ワードプレス左メニューの「設定」→「EWWW Image Optimizer」をクリックします。
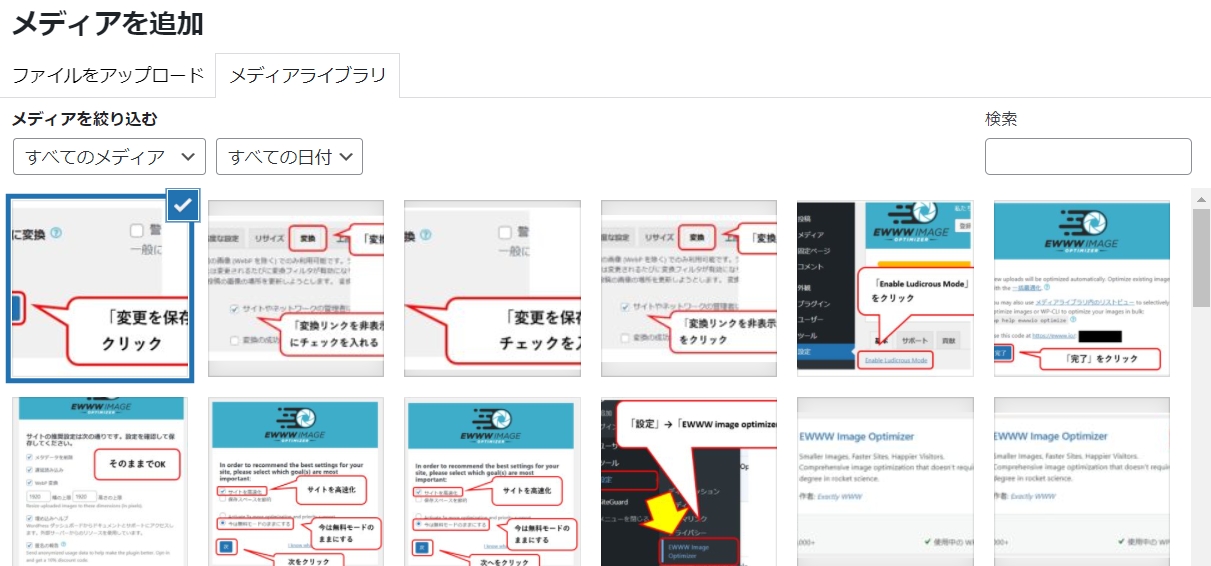
ここからは、細かい設定がでてきますが、これから解説する画像の通りに
進めていけば、簡単に設定ができます。

「サイトを高速化」→「今は無料モードのままにする」を選択し
「次」をクリックします。

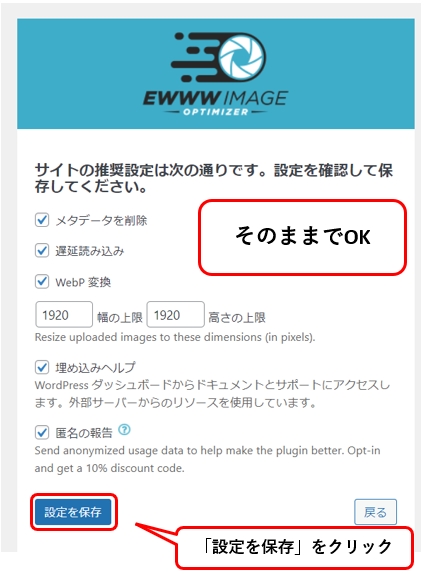
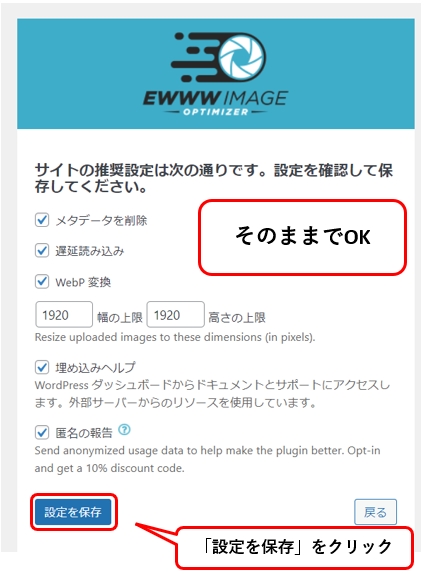
細かい設定がでていますが、そのままでOKです。
「設定を保存」をクリックします。

「完了」をクリックします。

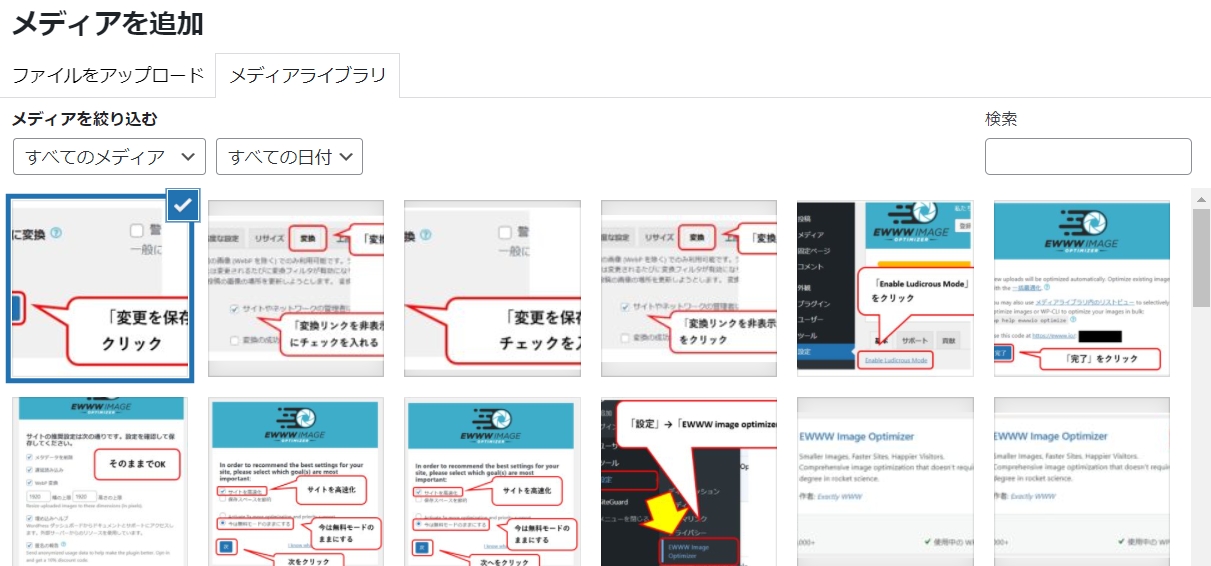
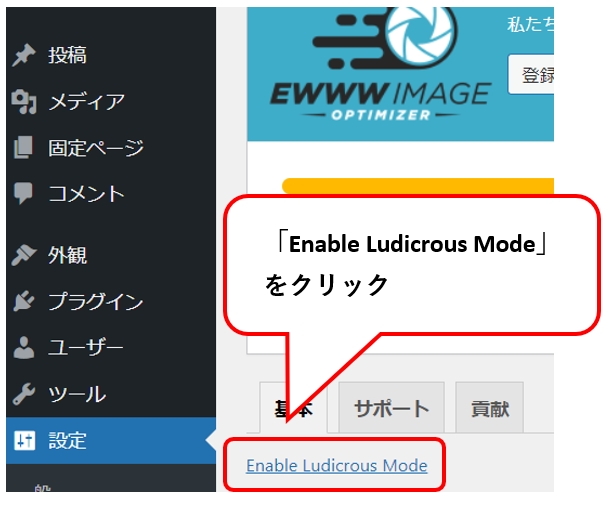
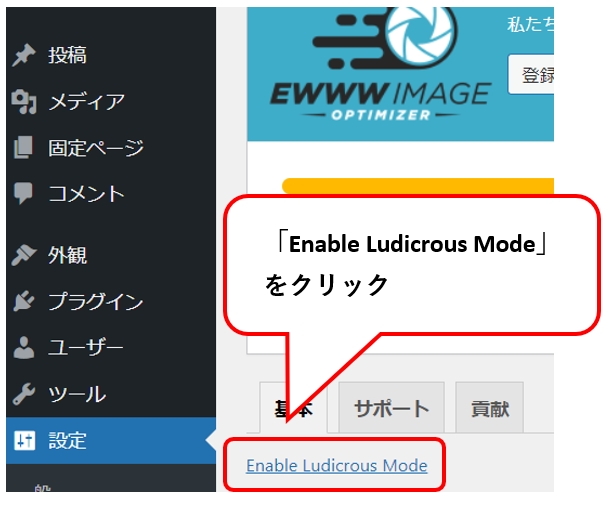
再び、「設定」→「EWWW Image Optimizer」をクリックします

「Enable Ludicrous Mode」をクリックします。

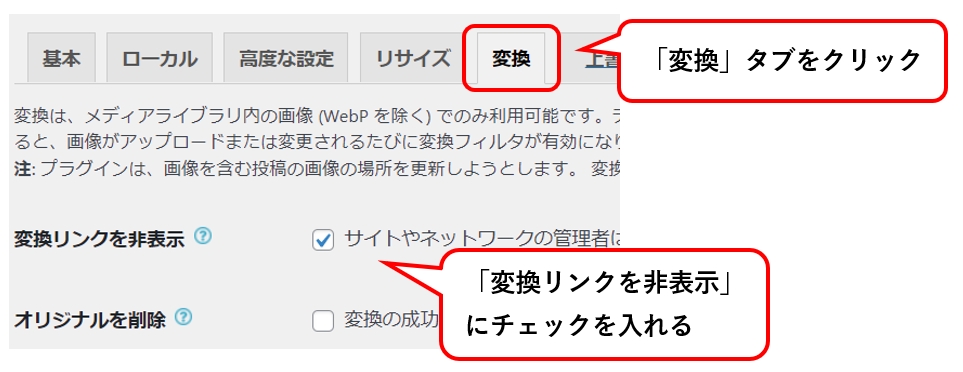
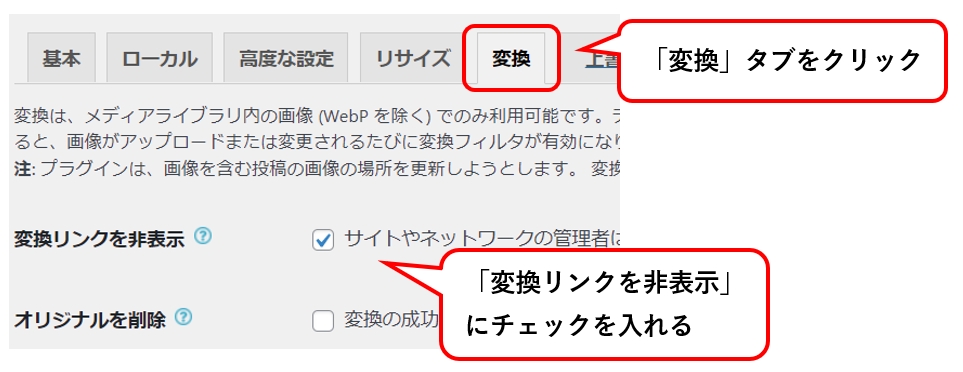
「変換」タブをクリックし、「変換リンクを非表示」にチェックを入れます。

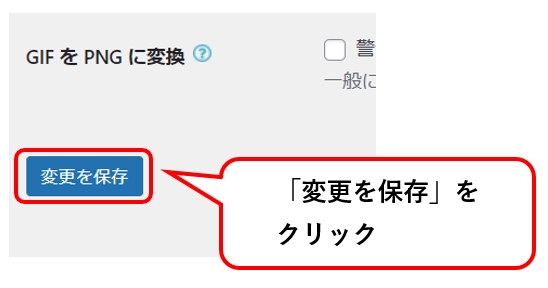
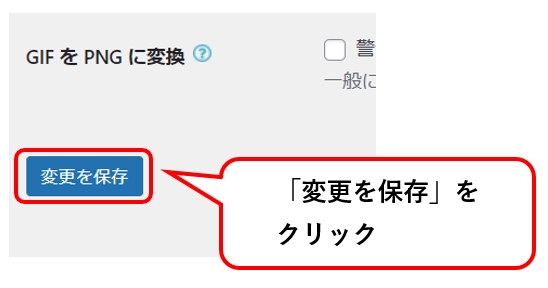
「変更を保存」をクリックします。
以上で設定は完了です。あとは画像をアップロードする時に
自動で画像が圧縮され、ブログの容量節約・動作が軽くなります。
EWWW image optimizerを入れると良くなる3つの事
「EWWW image optimizer」のプラグインを入れると良くなる事は以下の3つです。
・画像が圧縮されブログの容量節約
・ブログ記事の表示速度が速くなる
・グーグルから低評価をもらいにくくなる
画像が圧縮されブログの容量が節約されるので、格安ブログを運営している人には
助かるプラグインです。
また、画像の圧縮によりブログの表示速度も速くなるので、
ブログの読み込み時間がおそくなり視聴者が離脱されるのを防ぎます。
視聴者離脱を防ぐという事は、グーグルからの評価も上がります。
逆にブログの表示速度が遅いと、グーグルから
悪い評価をもらい上位表示されにくくなります。
よって、「EWWW image optimizer」のプラグインは入れておきましょう。
【まとめ】
まとめ
・画像が圧縮されブログの容量節約
・記事の表示速度が速くなる
・グーグルから低評価をもらいにくくなる
お疲れ様でした。これでワードプレスのプラグインの
インストール・設定作業は完了です。
でも・・・まだあるんですよね。
次は、ブログデザインをおしゃれにする
ワードプレステーマ「JIN」をインストールします。
>>ワードプレステーマ「JIN」インストール方法
ワードプレスJINインストール方法【親テーマは有効化NG!?】ワードプレステーマ「JIN」のインストール方法は?おしゃれで人気のワードプレステーマ「JIN」を購入!
したのはいいけど、どうやってインストールするの?
今回はワードプレステーマ「JIN」のインストール方法を解説します。...
一度、格安ブログ簡単始め方マニュアル総合ページに
戻りたい場合は以下をクリックしてください。
>>格安ブログ始め方簡単マニュアル総合ページ
【初心者向け】格安ブログ始め方簡単マニュアル総合ページ・ブログで稼ぎたいんだけど
継続でき自信もないし、できるだけ格安でブログを始める方法はないのかな?
あと開設から記事を書き始めるまで何を設定すればいいの?
という悩みを解決できる記事となっております。
実際に私が設定した画面を元にマニュアル化しているので
上から順番に見ていけば格安ブログが解説・設定できるようになっています。
記事の前半では、自分にあった2種類の
格安レンタルサーバー・ドメイン契約方法を解説しつつ、
記事の後半では、ブログ初心者向け初期設定方法を解説します。...