この記事ではブログの免責事項テンプレってないの?について解説します!
・テンプレを使って簡単に作りたい
という悩みを解決できる記事となっております。
免責事項って法律っぽくて、何を書けばよいか全くわからないんですよね。
ところが、私がブログで使っているワードプレステーマ「JIN」だと
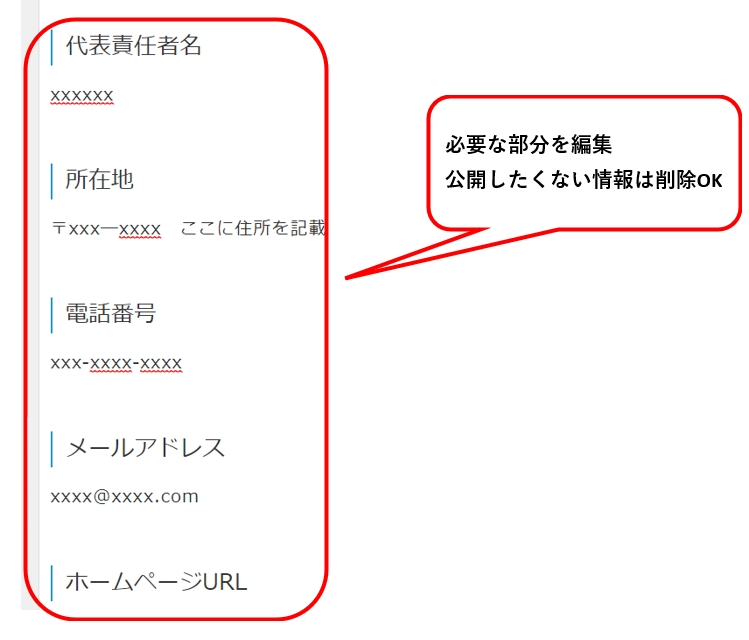
自動生成されるようで、一部だけ編集すれば簡単に作成できるんです。
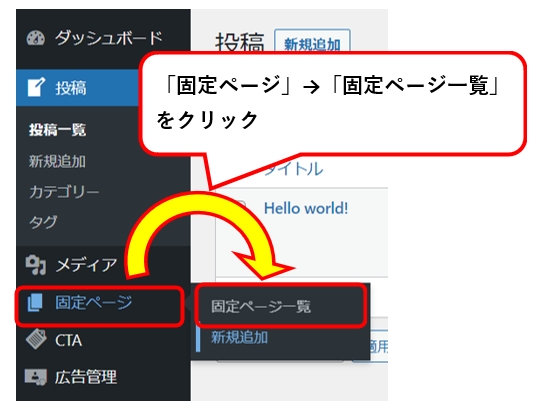
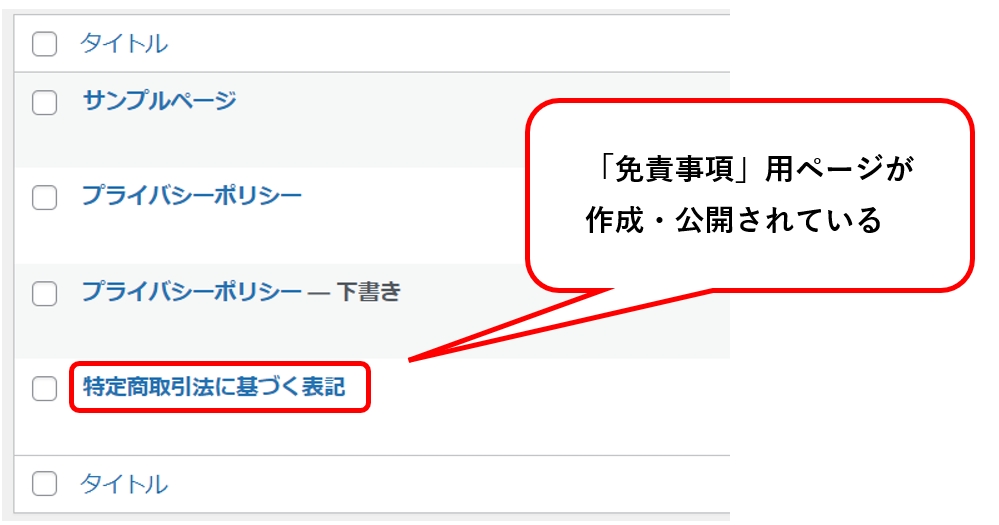
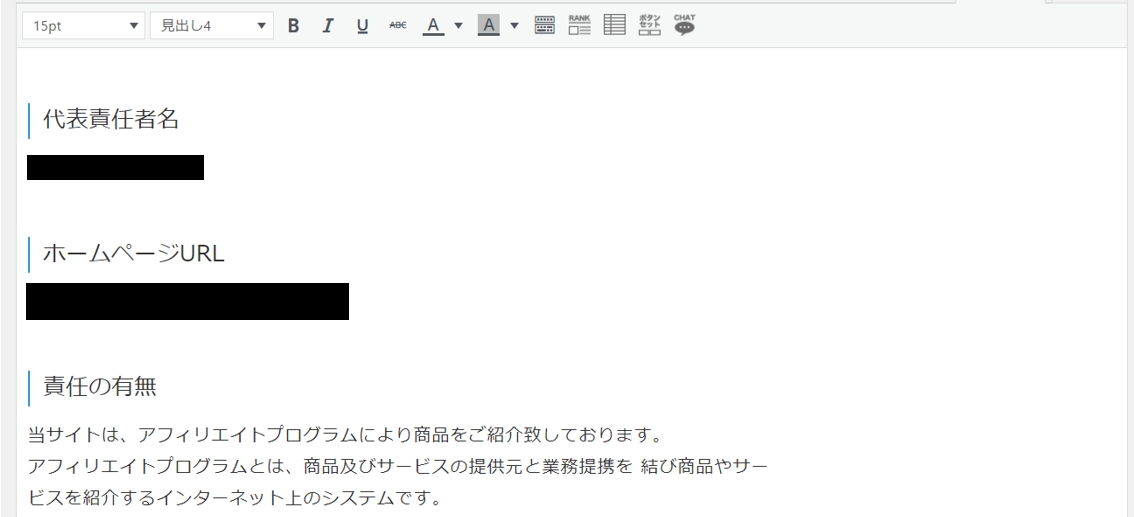
ワードプレステーマのJINを使っていると自動的に「免責事項」のページを自動生成・公開してくれます。
そして自分のブログをチェックしたら
代表者名・その他が「xxxx」になってた・・・みなさんもチェックしておきましょう。
私もマニュアル記事を作ってから直します💦#ブログ #ブログ初心者 pic.twitter.com/oqUnQqsnZa— こせい@30代後半コミュ障副業在宅ワーカー (@kosei2021) December 7, 2021
記事の前半では、JINを使った免責事項テンプレ設定・編集方法を解説しつつ、
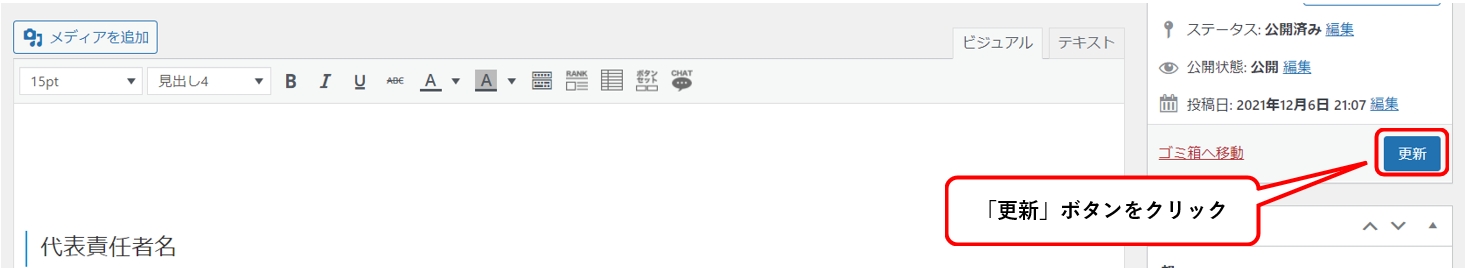
記事の後半では、編集した免責事項の確認方法を解説します。
この記事を読み終えることで、以下のような悩みが解決できます。
・免責事項を簡単に設定できる
・一部修正するだけで公開できる。
では、ブログの免責事項テンプレってないの?
について、これから詳しくお伝えしていきます。
div class=”simple-box4″>
★無料口座開設でビットコイン3,500円分もらえる!★
コインチェックならアカウント作成(口座開設・維持)手数料が無料です