この記事で解決できるお悩み
・JINのテキストリンクが赤なので青にしたい
・青は青でもおすすめの濃さ(カラーコード)は?
・何で青だとクリック率が上がるの?
という悩みを解決できる記事となっております。
ワードプレスをテーマJINはおしゃれなデザインはいいんですが
テキストリンクの色の初期設定が「赤」なんですよね。
よくブログで稼ぐ方法を見ると「青」を推奨しているので
青に変更したいです。
私はGoogleが使っているのと同じ「青」のテキストリンクにしています。
このブログのテキストリンクも青にしています。
→ ブログトップページへ
記事の前半では、JINのテキストリンクを
Googleと同じ濃さの「青」に変更する方法を解説し
記事の後半では、なんで「青」だとクリック率が上がるのか?を解説します。
では、JINでテキストリンクの色を「青」に変更する方法ついて、
これから詳しくお伝えしていきます。
div class=”simple-box4″>
★無料口座開設でビットコイン3,500円分もらえる!★
コインチェックならアカウント作成(口座開設・維持)手数料が無料です
ビットコイン3,500円分をゲット!
【無料】コインチェック
口座開設方法を見る
JINでテキストリンクの色を「青」に変更する方法
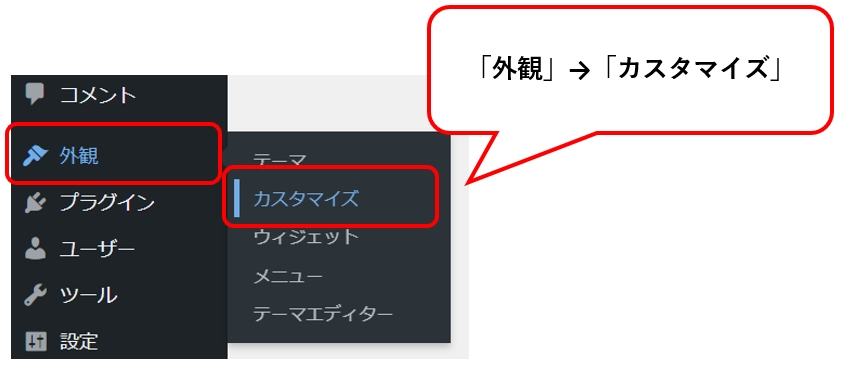
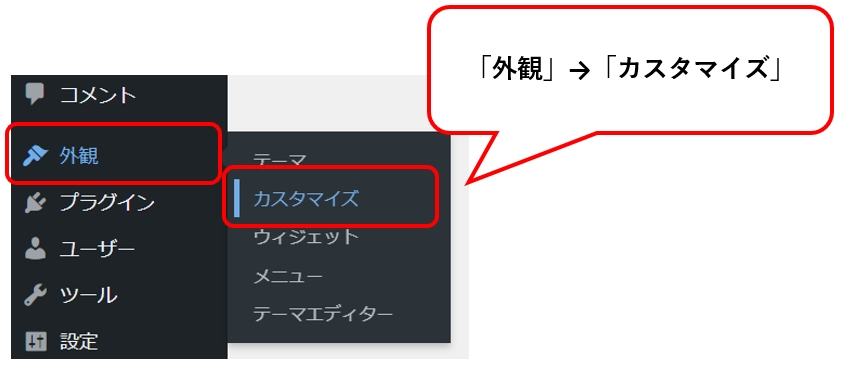
ワードプレスにログインしたら左メニューの
「外観」→「カスタマイズ」をクリックします。

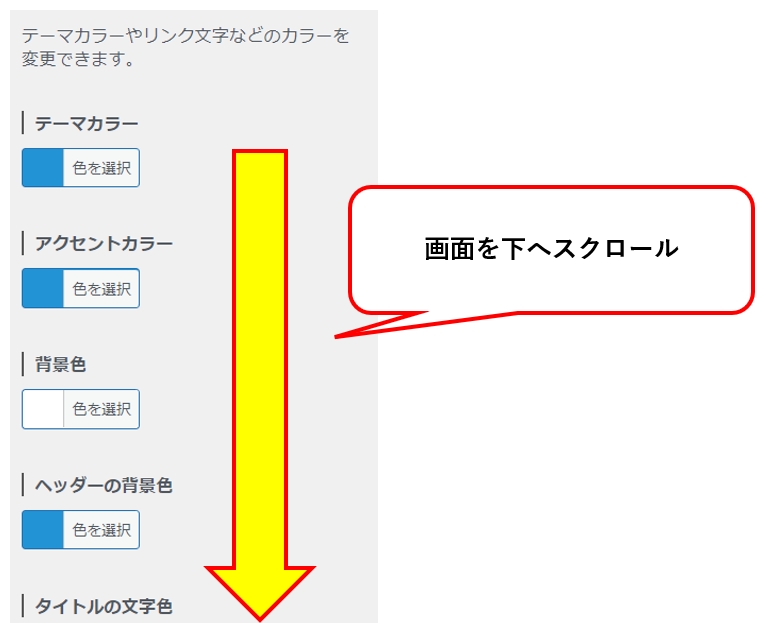
左メニューから「カラー設定」をクリックします。

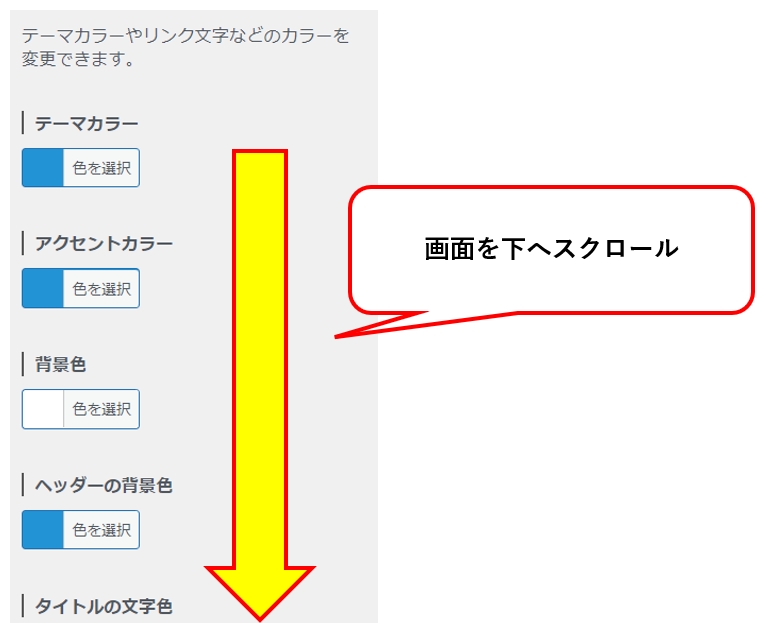
画面を下へスクロールします。

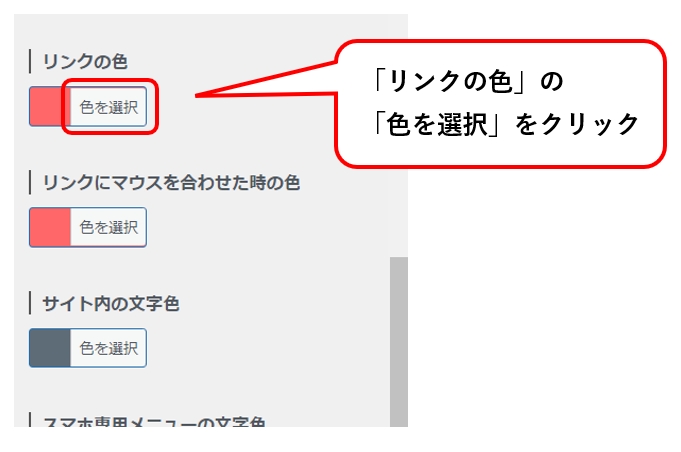
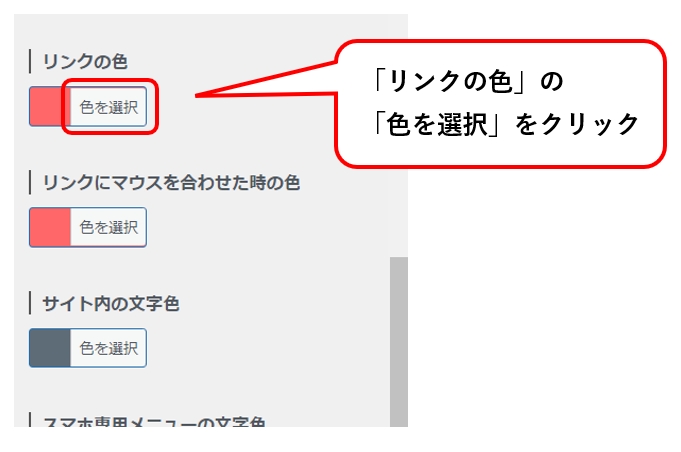
「リンクの色」の「色を選択」をクリックします。

「青」に変更すれば良いのですが、せっかくなので
Googleが使っているテキストリンクと同じ色の
「#1a0dab」にしましょう。

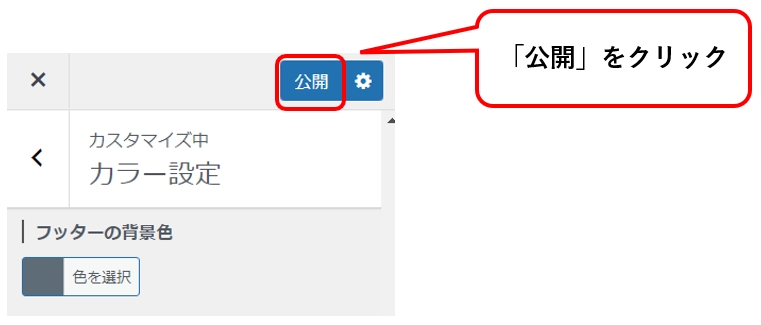
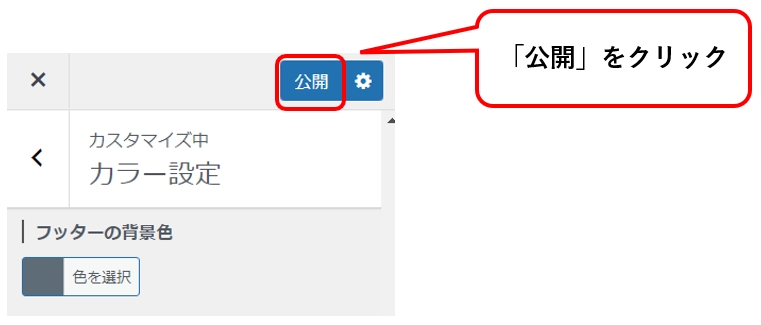
画面上の「公開」をクリックします。

以上で、JINのテキストリンクの色を「青」に変更する方法でした。
何でテキストリンクは「青」にするとクリック率が上がるのか?
それは、昔からテキストリンクの色に「青」が使われていたからです。
1996年(約20年)のyahooトップページですが
「青」だらけのリンクです。
約20年間も青のテキストリンクが使われてきたため、「テキストリンク=青」
が浸透してきたのです。
なので青のテキストを見ると「あ、他のページに飛べるな」と認識されるのです。
だからこそ、テキストリンクは「青」に変更しましょう。
【まとめ】
まとめ
・「外観」→「カスタマイズ」でリンクの色を変更
・青色の濃さはGoogleと同じ「#1a0dab」がおすすめ
・20年前からテキストリンクには「青」が使われていた。