この記事ではclassic editorのインストール方法について解説します!
・従来の記事編集画面にもどしたい
・ワードプレスの解説記事の説明が従来の編集画面タイプで合わない
という悩みを解決できる記事となっております。

ワードプレスのバージョンが新しくなった途端
記事の編集画面が大幅に変わり、使いずらくなったんですよね。
おかげで1記事書くだけで、従来より倍の時間がかかってしまいました。
最新のワードプレス編集画面はこんな感じです。
今までのエディターに慣れていると、使いずらいです。ワードプレスの悩み解決記事は、従来のエディターを元にした解説がほとんどなので、ブログ初心者は「classic editor」プラグインを入れて、慣れておいた方が得策です。#ブログ #ブログ初心者 pic.twitter.com/mQ4C6sgGEr
— こせい@30代後半コミュ障副業在宅ワーカー (@kosei2021) December 3, 2021
ブログ初心者もワードプレスでわからない所をネットで調べる時
解説が従来の編集画面を元にしているので、新しい編集画面だと
対応していないんですよね。
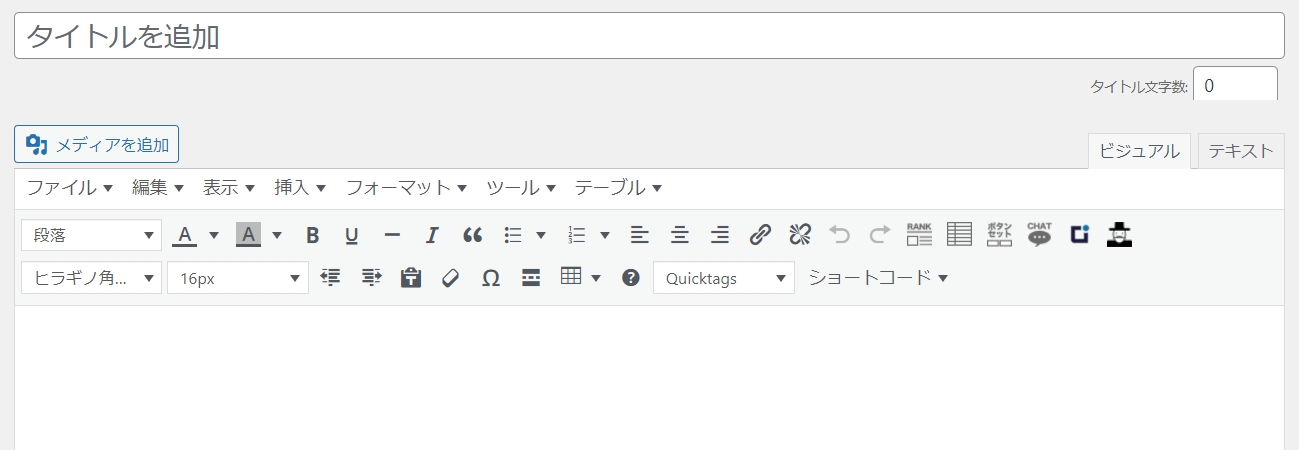
「classic editor」をインストールすると、ブログ記事の編集画面はこんな感じになります。
つい最近まで、みんなこの画面でブログ記事を作ってきたので、悩み・解決記事はこの画面を元に解説されています。
ブログ初心者も「classic editor」を入れておきましょう。#ブログ #ブログ初心者 pic.twitter.com/NP50aLmUwJ
— こせい@30代後半コミュ障副業在宅ワーカー (@kosei2021) December 3, 2021
私は「classic editor」というワードプレスのプラグインを入れたことで
従来の編集画面に戻して作業しています。
記事の前半では、「classic editor」のインストール方法を解説しつつ、
記事の後半では、ブログ初心者も「classic editor」を入れた方が良い理由を解説します。
この記事を読み終えることで、以下のような悩みが解決できます。
・従来の編集画面に戻すことができる
・ブログ初心者の悩みが早く解決できる
では、classic editorのインストール方法ついて、これから詳しくお伝えしていきます。
★招待コードで1,500円分の
ビットコインがもらえる★

ビットフライヤーなら招待コード「jnowezi0」を入力して
口座開設すると1,500円分の
ビットコインがもらえます。
招待コードはこちら
「classic editor」のインストール方法

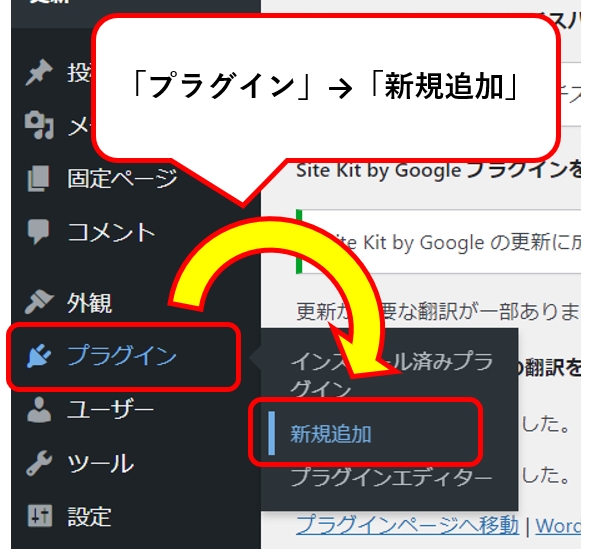
ワードプレスにログインした後、左メニュからー
「プラグイン」→「新規追加」をクリックします。

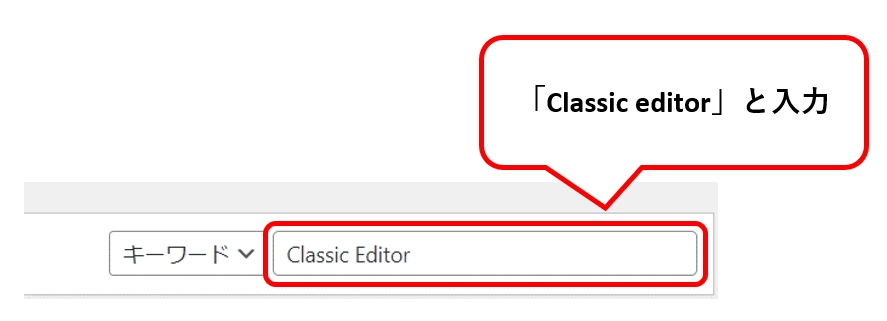
検索窓にプラグイン名を入力します。

「classic editor」と入力します。

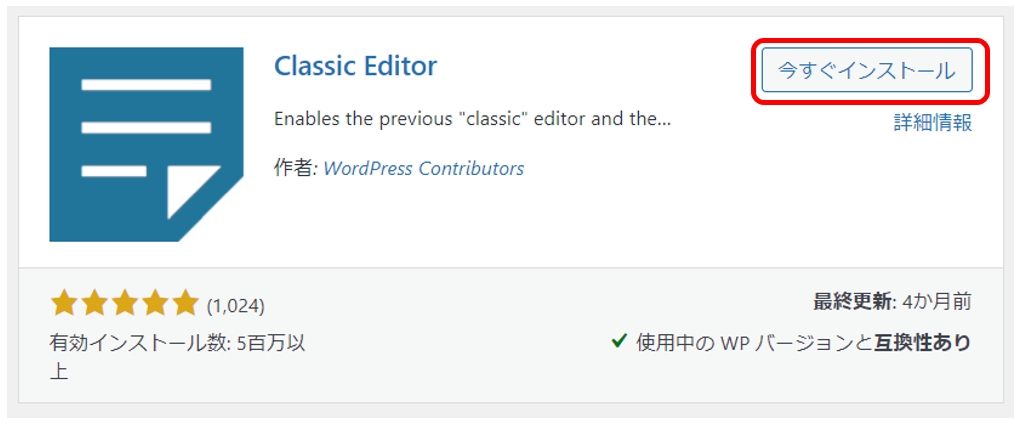
「今すぐインストール」をクリックします。

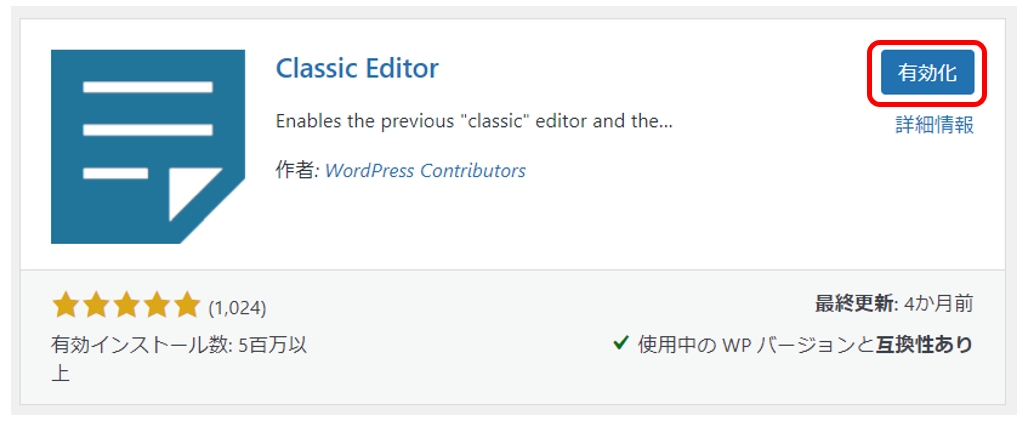
「有効化」をクリックします。
以上で、「classic editor」のインストールは完了です。
従来の編集画面に戻ったか、確認してみましょう。

メニュー画面から「投稿」→「新規追加」をクリックします。

従来の編集画面に戻りました。
これでスムーズにブログ記事を書くことができます。
ブログ初心者が「classic editor」を入れると悩みが早く解決する
ブログ初心者ほど、「ClassicEditor」をインストールしましょう。ワードプレスの疑問点をネットやyoutubeで調べてみると、ほとんどの解説が「ClassicEditor」を元にした解説です。
新しいエディターだと合わないのでせっかく方法を見つけても、解決できませんよ。#ブログ #ブログ書け pic.twitter.com/iSWJEpAtui
— こせい@30代後半コミュ障副業在宅ワーカー (@kosei2021) December 3, 2021
これからブログを始める初心者は、新しい編集画面がいいのでは?
と思う人もいると思いますが、ブログ初心者ほど「classic editor」を入れるべきです。
ブログ初心者はワードプレスの使い方がわからず、
ネットやyoutubeで調べると思いますが
その解説内容のほどんとが「従来の編集画面」を元にした解説です。
なので、せっかく解決方法を見つけても新しい編集画面だとやり方が合わずに
結局、解決できなくなってしまいます。
「classic editor」を入れておけば、従来の編集画面になるので
ワードプレスでわからない所を調べてもすぐに解決できます。
【まとめ】
・従来の編集画面に戻すのは「classic editor」
・ブログ初心者も「classic editor」を入れるべし!
・ワードプレスの解説のほどんどが従来の編集画面
次はブログのサイドバー(ウィジェット)を従来の編集画面に戻す
「classic widgets」をインストールします。
>>「classic widgets」インストールマニュアル

一度、格安ブログ簡単始め方マニュアル総合ページに
戻りたい場合は以下をクリックしてください。